6 Image SEO Best Practices (+ Image Optimization Tools)

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesImage SEO is more than just writing alt tags.
By following image SEO best practices, you can help improve your search engine rankings in both Google AND Google Images
In this article you will learn:
- What image SEO is and why it’s important for digital marketing
- The best practices you need to follow
- Free optimization tools you can use to improve images
What is Image SEO (& Why is it Important?)
Image SEO (or image optimization) is all about improving your site’s images for two main reasons:
- So they rank higher on Google Image Search.
- To improve the overall SEO of a web page.
In practice this means doing a few different tasks to help Google better understand website’s images, such as using the right image dimensions, optimizing alt text, using a relevant file name, reducing file sizes etc.
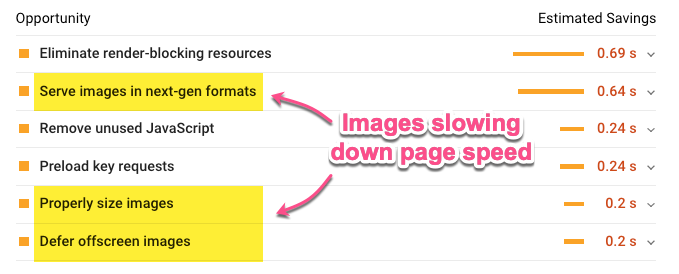
If you’ve ever ran a site through PageSpeed Insights, you will probably have seen images as one of the main reasons for a slow site.

Why is it important to optimise images?
Firstly, using high-quality images on a page like product images and screenshots makes a page more engaging to users.
But it also makes the algorithm happy too:
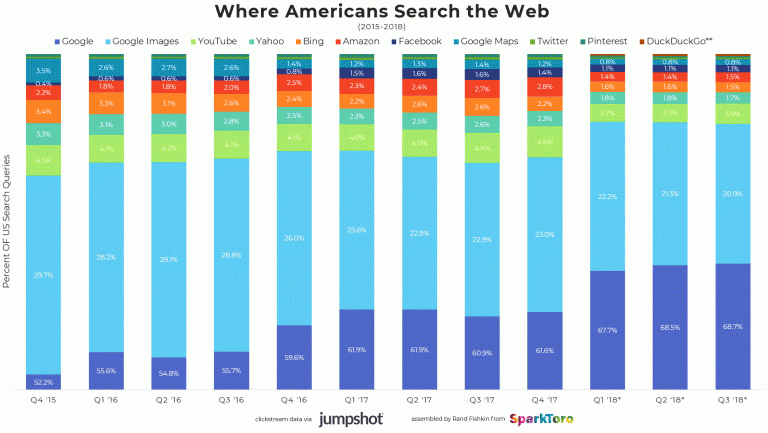
92.96% of global traffic comes from Google search, Google Images, and Google Maps.
…AND Google Images accounts for more than 20% of all queries performed in 2018:

6 Image SEO Best Practices
Like a lot of aspects of SEO, image SEO is just a case of following best practices consistently.
Although some of these tips may seem pretty self-explanatory and obvious, spending a bit of time optimizing image tags is worth it.
Image markup helps Google and users, so it is worth doing.
TLDR: Image SEO Best Practices 🔥
Here are 6 important image optimization best practices you need to follow:
- Image format – PNG and JPEG file types are the best options for picture formatting.
- Image compression – Compressed images can make a world of difference.
- Be unique – Uniqueness typically equals more web traffic.
- Be relevant – Always keep images relevant and purposeful.
- Filenames – Create custom file names.
- Alt text – Always use alt tags.
Let’s explore each of these in more detail:
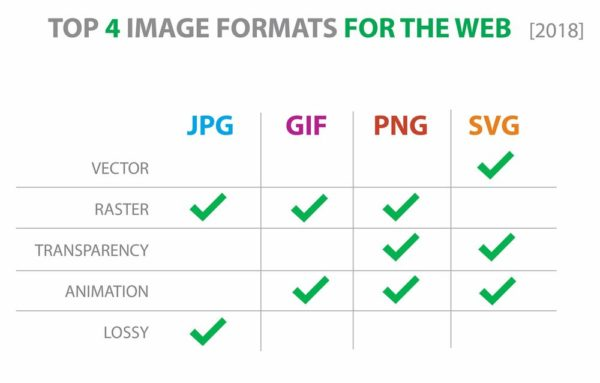
1. Use the Best Image Format (File Formats)
If you’ve dealt with any kind of images or pictures on the computer, you know that there are tons of different file types you can use, including the following:
- JPG/JPEG
- TIFF
- RAW
- BMP
- PNG
- GIF
The list above isn’t even completely comprehensive, but it does include many of the most common file types your average person sees or uses.

Source: https://contentmarketinginstitute.com/2019/03/optimize-images-seo/
You may recognize many of those file names, but did you know that it matters which one you choose for the images on your website?
Overall, the two best file types you can use online are JPEG and PNG.
Now for the big, obvious question: Why does this matter?
PNG image files…
A PNG file is going to give you some of the best image quality, which is super important for a good-looking website. Using images with low quality not only looks bad, but can impact your site’s performance. The only downside to a PNG file is that they are considered larger file sizes. But, PNGs do let you work with your image’s original background transparency.
JPEG image files…
JPEG is an excellent choice because it won’t take up as much space as a PNG. The quality you get with a JPEG image is still pretty good, though not as good as a PNG. But, it works well for larger photos.
Some other online SEO experts suggest using WebP for smaller files, and SVG for logos and small icons. Of course, these require different tools such as CSS and JavaScript.
2. Compressed Images
To explain compressing images, here’s an unnecessary totally needed pie analogy:
An uncompressed image to a search engine is like considering a second piece of pie after a huge Thanksgiving dinner. It’s only going to make you bloated and upset, and in the end, you’ll walk away from pie forever.
By compressing your images, you can save a ton of space on your website’s weight that will help improve page load time.
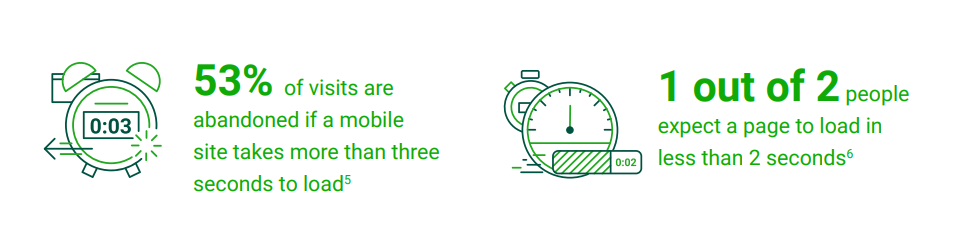
Website speed is critical. Not only does it help search engines, it also improves your visitors accessibility of your site (user experience).
In fact, marketing research shows that 53% of website visitors will leave a site if the page doesn’t load within three seconds.

Source: https://wpsimplepay.com/tricks-that-will-help-increase-your-mobile-conversion-rate/
So, it’s safe to say that page speed is important. Compressing your images, whether it be via Photoshop or another tool, can improve this quality.
3. Unique Images
Unfortunately, not all of us are talented photographers who can create our own high-quality visual content for our websites. However, that’s no excuse to use basic stock images that exist across the world wide web.
Don’t be fooled – this happens far more often than you might think.
Sure, there are tons of platforms like Flickr that allow us access to copyright-free photos, but you have to keep in mind that every page owner has access to these same tools.
So, when you search for a free photo of a sunset, remember that thousands of other users have probably utilized this same piece.
Make Custom Images (with ZERO design skills)
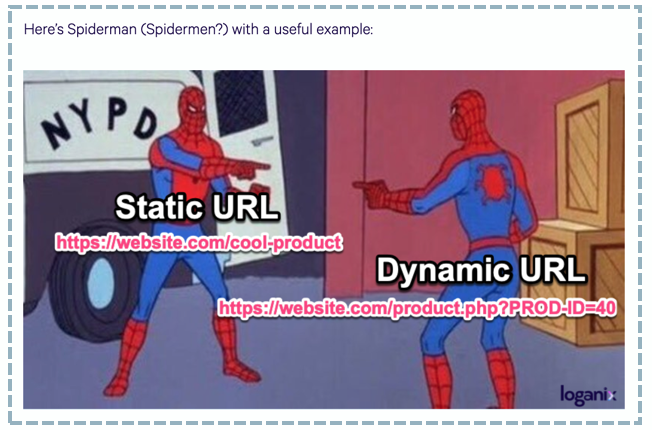
You don’t have to be a graphic designer to create unique images that are useful. In a post about URL structures, I threw this example together quickly:

It’s not going to win any awards but it does help explain an element of the topic and it is unique.
Uniqueness is actually a key component to image SEO. While a search engine might not necessarily notice that similar images – especially if you use a unique file name – your site visitors certainly will.
Once a user clicks into your site, you want them to stick around. Unique, creative, and original images can captivate someone enough to keep them scrolling and clicking through. This goes right along with loading speeds and overall quality appearance.
Another option for generating unique images is using AI tools, which are coming on in leaps and bounds by the week. With a quality photo generator at your disposal, you can quickly cook up completely bespoke images with simple prompts.
4. Relevant Images
Far too often, we land on blog pages that have seemingly thrown random stock photos all over the place simply to fill in the space with something other than text.
That’s understandable on a certain level – after all, we know that a page full of text tends to turn people away.
That being said, your images need to be directly related to the story you’re trying to get across or the topic you are exploring.
If you’re writing about cooking, you should include images of food, kitchen tools, and recipe books etc.
It wouldn’t be relevant (or helpful) to include an image showing a guy reaching through a computer screen and typing backwards while a surprised cat looks off into the distance…

Source: https://i.redd.it/2962auyidkyz.jpg
The latter two may look nice (who doesn’t like a confused cat), but it doesn’t have nothing to do with your content.
The same goes for vague images. It might seem like a good idea to include a black and white photo of someone writing in a journal for a blog (looking at you, writers), but it’s also very generic and doesn’t speak to your unique site and content.
The goal here is simple: use images that directly relate to and have a relationship with what’s going on in a certain page. It helps tell a clear story in a comprehensive and visual way.
5. Custom File Names
We’ve all been there; you’re in college and you’re stuck writing a 10-page paper on a topic you couldn’t care less about.
You create your document, and when the computer asks for a name, your annoyance kicks in and you name it: boring-loser-paper.docx.
While your college essay on the rise and fall of the Roman Empire might not matter, the names of your image files actually do.
Search engine crawlers like Google use image file names to categorize your website. Since that’s the case, it’s vital that you include relevant keywords when you name your images.
When you upload or download a picture, it’s likely to take on some generic file name like IMG_0582.png

Make sure that you go into your image file and rename it, but be specific.
If your cooking blog features a recipe on chocolate chip cookies, make sure you name your image “homemade-double-chocolate-chip-cookies” rather than just “cookies.”
Doing this will ensure that the various search engines know exactly what your image is, helping users find your site easier.
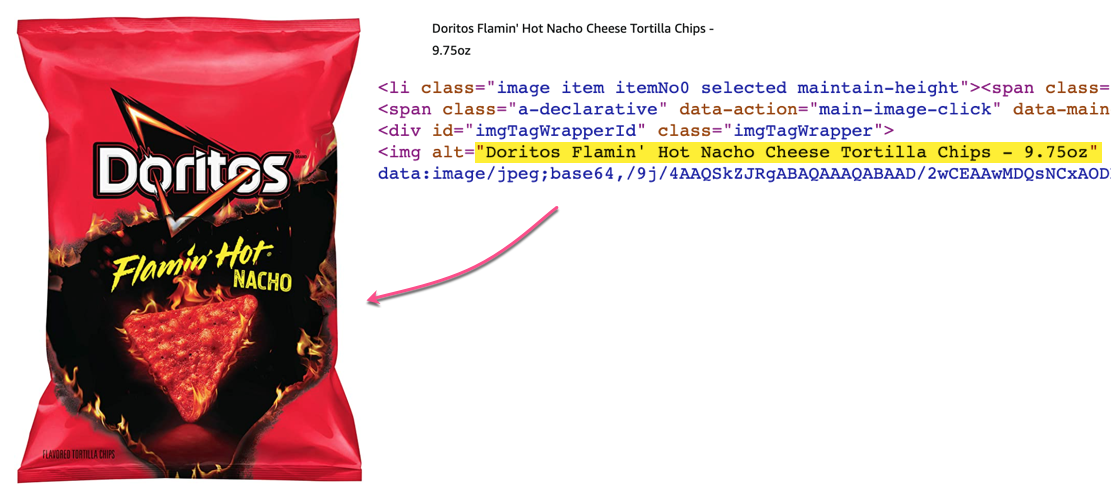
6. SEO Alt Tags
An alt tag (or alternative text, alt attribute) is a set of text that you use to describe an image so that search engines and browsers can identify and render them properly.
Alt tags are similar to your image file names, making them extremely important to image alt tags best practices.

Your alt tags will show up when a user clicks on your website, but the image won’t load. In these cases, the text will appear in the corner of the picture, letting the user know what it is.
Alt tags alone won’t optimize your entire website, but they are a critical piece of the SEO puzzle.
A comprehensive SEO strategy uses alt tags almost as a fail safe, ensuring your content is all delivering the same message to both search engines and site visitors.
Your alt tags should include keywords to help you rank higher on search engines. This additional SEO practice delivers information to Google and other crawlers to help them decide which content best matches as user’s search.
(FREE) Image Optimisation Tools
Now that you’ve got the knowledge, how about trying out some free tools to get you moving?
That’s right – there are tons of image SEO tools out there that can help you maximize your site’s findability, improve speeds, and make your website overall more attractive and user-friendly.
Let’s check them out:
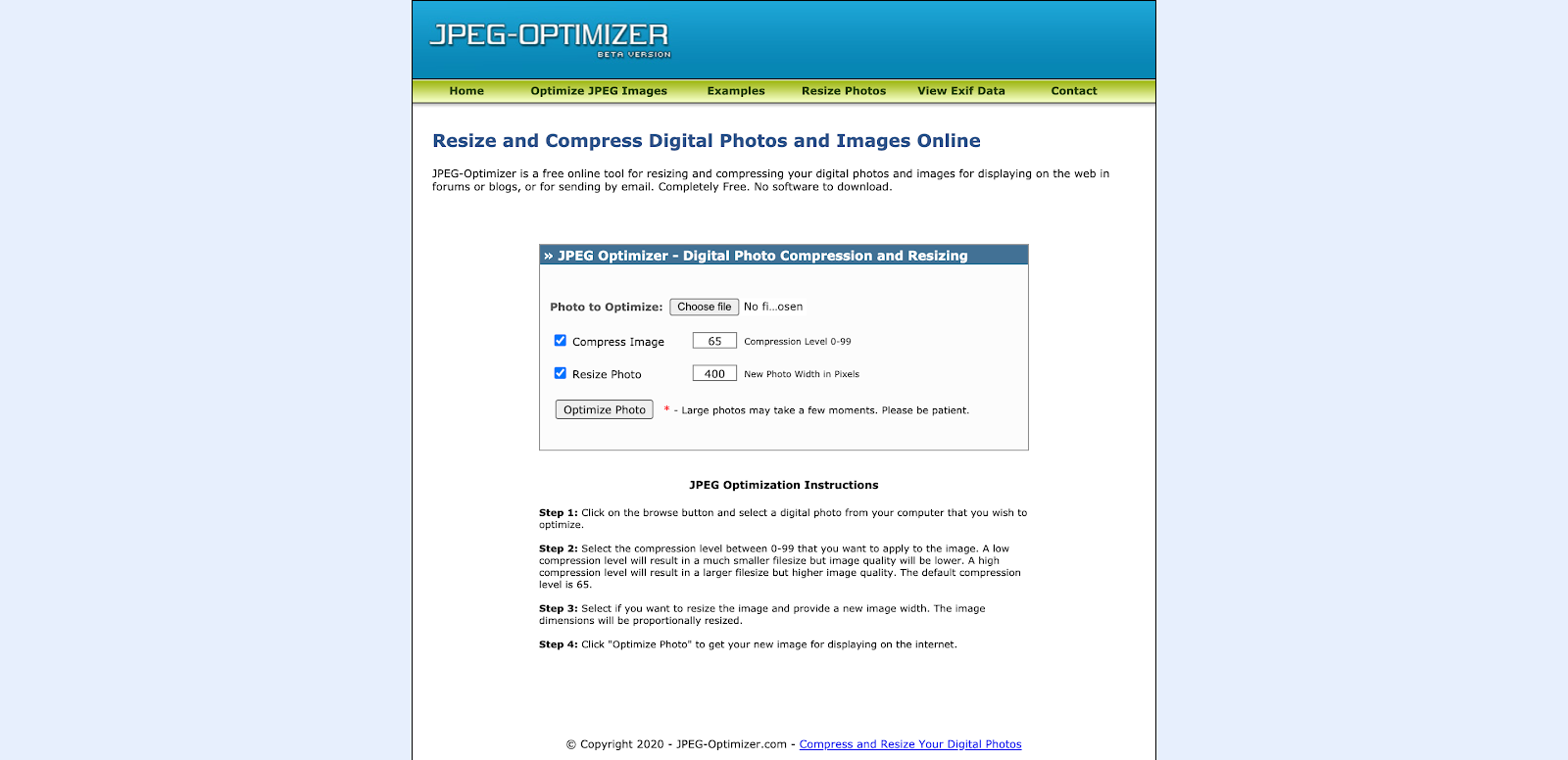
JPEG Optimizer

JPEG Optimizer is an excellent tool for compressing images. As we mentioned earlier, you can achieve this through Photoshop. However, JPEG Optimizer is a free alternative that can help you reach this same goal.
Since this program operates online via webpage, you can access it anywhere without downloading a program. In just a few simple steps, you can resize and compress digital photo to use on your website.
All you have to do is upload the image you want to compress, select your compression level, choose the size in pixels, and click the optimize button. You can then download your newly compressed image to use on your blog or webpage.
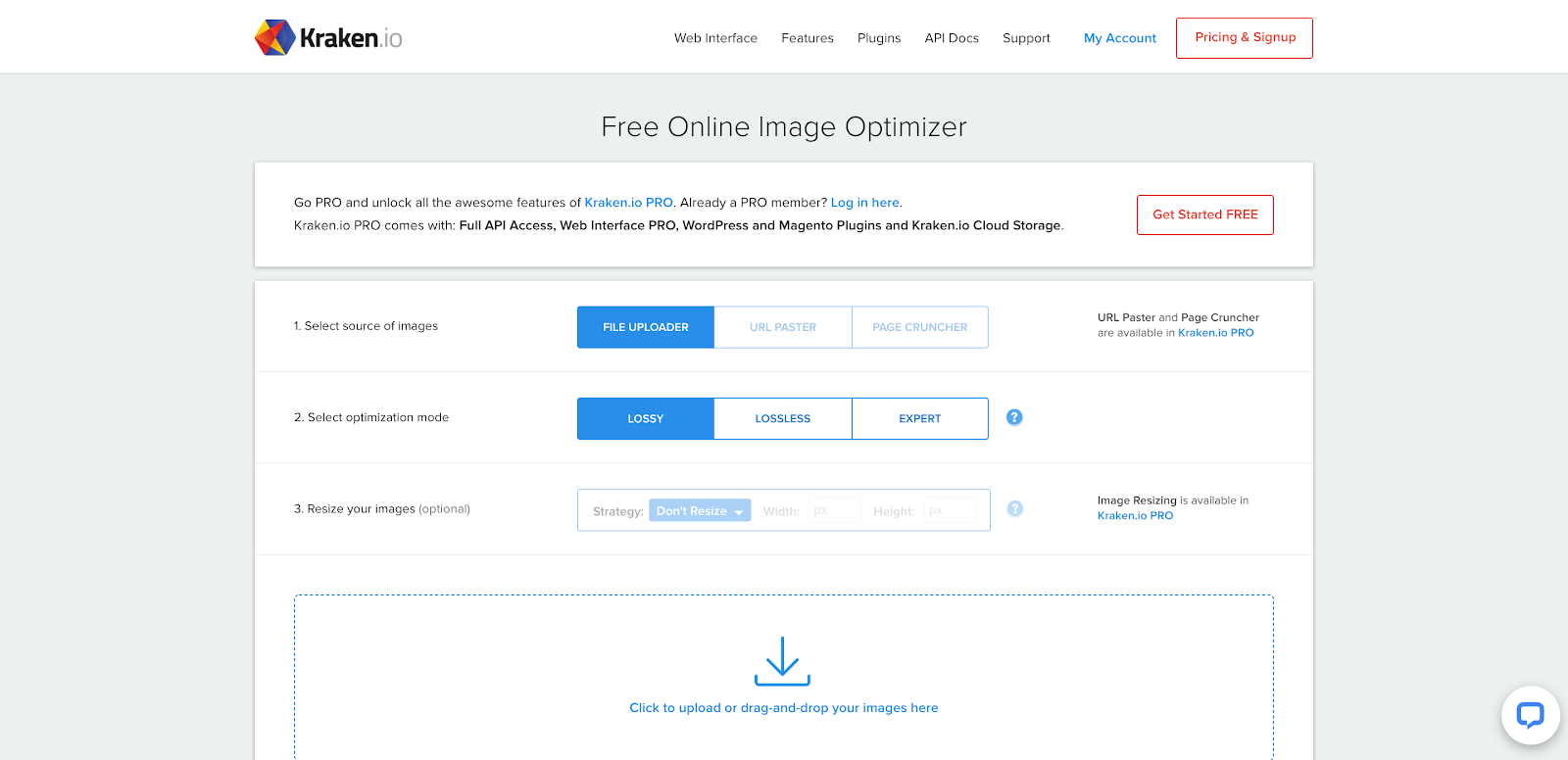
Kraken

Using Kraken, you can compress and optimize JPEGs, PNGs, and GIFs. For files that are 1MB in size or smaller, users get free access. Anything larger than this requires a the program’s Pro Package, which starts at $5 monthly.
Kraken comes with two different compression modes: Lossless and Lossy. When you choose lossless, you lose zero points in terms of quality. Lossy does involve a loss of quality in small amounts, but it can cut your file size down by almost 90%. So, it’s up to your to choose which is more important for each photo.
If you’re just an average blogger, you will probably opt for the Lossy option to save space. However, most professional photographers should choose the Lossless option, as quality is certainly their top priority.
When you use the Pro Package, not only can you compress large files, but you also gain access to zip archives and SEO image optimisation stats. Kraken will also organize and store your files on its cloud feature.
TinyPNG

TinyPNG is an oldie, but a goodie. As one of the most popular image optimizers, you may have even heard of it before.
This helpful tool lets you work with both JPEG and PNG files – which are the two we recommend for online use anyway. During each upload, users can select up to 20 images to compress and optimize at once.
This free service lets you compress as many as 100 images per month, and it even offers a convenient extension made for the Magento platform. With a 5MB maximum size for each photo, you can get a lot done with this innovative online tool.
Image Compression WordPress Plugins
If your site is built on WordPress, you can use plugins to automatically reduce your image file size (and make SEO-friendly images):
Making Your Website’s Images the Best
Everyone wants that number one position on the Google SERPs.
You may work hard everyday on your platform, but your web traffic and SEO results will never be where you need them to be without a little bit of research and a lot of focus on search engine optimization.
Before you go keyword crazy, make sure you’re doing everything possible – including optimizing your images. It takes more than just uploading two or three photos to every page.
From the file size and the image quality to even the file name and keyword alt text, every step of the image uploading process is critical to your search engine rankings.
Use the image SEO tips we gave you today to make sure your site gets tons of clicks in Google Image search.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore Services