What Are Navigation Links? (+ 8 Best Practices)

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesMost websites consist of many pages and different types of content; even so-called single-page layouts generally need to have a few additional, less frequently accessed pages.
Whether your website is small or sprawling, users need a straightforward way to find exactly what they’re looking for. Navigation links serve this function by providing a way to jump to other pages and get a general view of all the contents of a website.
What Are Navigation Links?
A navigation link is a type of link that helps website users get oriented and access different parts of a site. These links tend to be site-wide, meaning they can be accessed from any page on your site, usually through menus in the header or footer.
Navigation links are usually located in navigation menus. A website can have multiple navigation menus. For example, there may be a header menu with navigation links to the most frequently accessed pages, and a footer menu with a more complete list of navigation links, including links to less frequently accessed pages such as privacy policies.
Menu items can have sub-menus with additional navigation links, sometimes called local navigation. Additionally, navigation links can sometimes be found in the body text of a webpage rather than in a menu. For example, an “about us” page may mention a business’s “environmental commitments”, using that phrase as a navigation link to a page with more details about these commitments.
Navigation links almost always take users to internal pages. Their function is to make it easy to both see what pages a website consists of and to easily get to the desired part of a website in as few clicks as possible. Navigation links make a website’s information architecture (IA) visible and navigable for users.
Navigation links and SEO
Navigation links are a critical component of user experience (UX) design, but they also have a role to play in search engine optimization.
Firstly, consider the fact that navigation links are a representation of an underlying structure. Each link represents a page on the website, and each individual page has a chance to rank in Google’s search engine results pages (SERPs) if Google’s bots consider the content of the page to be of high enough quality and relevance.
Google uses internal links, including navigation links, to “crawl” a website it lands on. If a Google bot lands on a page on your website, for example, a blog post, it will follow any links it finds on that page in order to map out the rest of your website, better understand its contents, and “discover” other pages.
A great information architecture with lots of high-quality pages can only be discoverable by Google’s bots if there are navigation links that make the various pages easy to crawl. In other words, just as visitors to your follow navigation links to see what else is contained on your site, Google’s bots follow these links to crawl more pages, which is essential if those pages are to rank.
Another potentially SEO-boosing feature of navigation links is the text of the links. While it isn’t always feasible to get too creative with navigation link text, since you don’t want to sacrifice simplicity and clarity, there are instances where relevant keywords can be used in the navigation link text.
For example, a skincare care company could have a navigation link called “shop all”, but under it, there may be additional, more SEO-friendly navigation links like “products for dry skin” and “products for mature skin”.
5 Types of website navigation
A website’s navigation is a critically important component of its design.
Visitors are fickle, and they’re not going to spend much time trying to parse through the different pages of a website to find what they’re looking for unless they’re already extremely motivated to use your website, product, or service.
Navigation links should exist within a well-thought-out navigational structure that takes the site’s target audience in mind and lays out the navigation based on what is most likely to satisfy them.
Here are some popular navigation types you can use on your site; often, multiple navigation types are used at once.
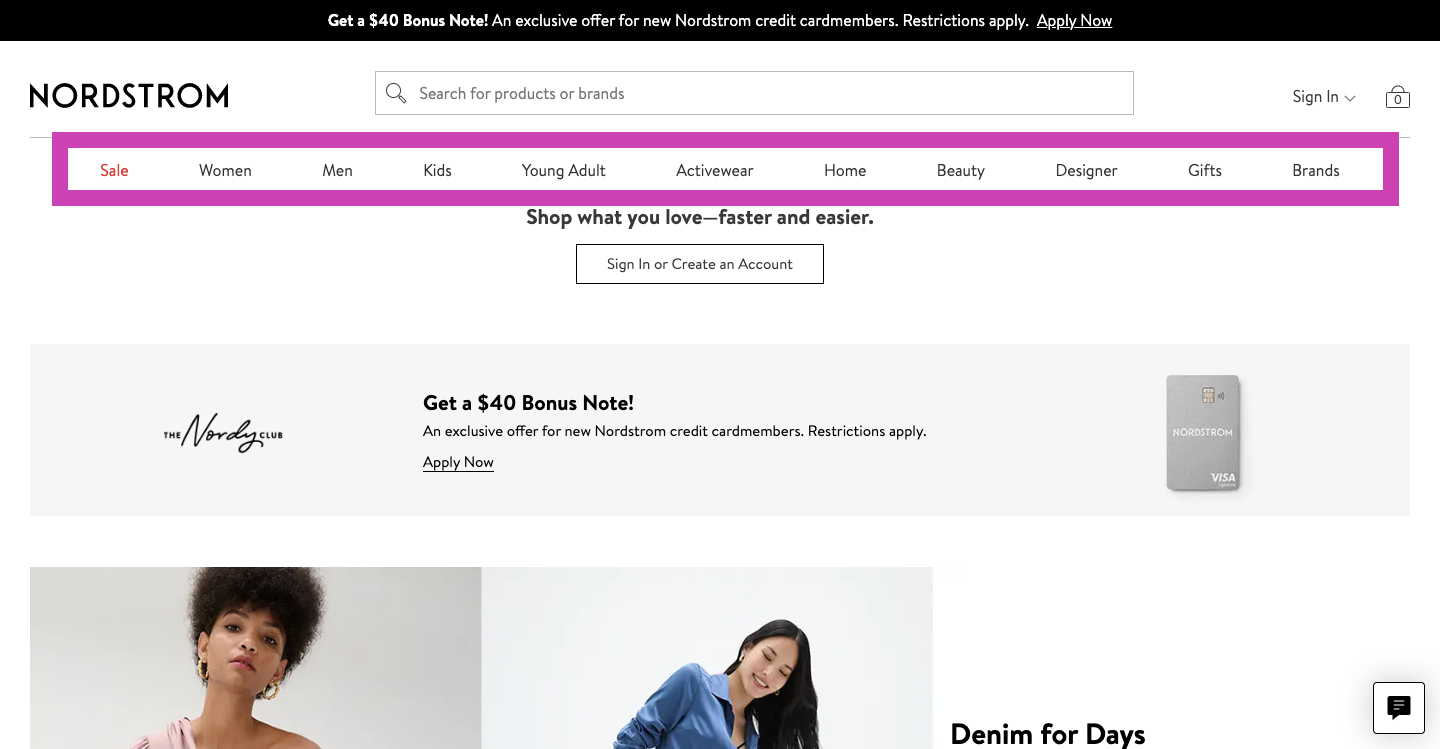
1. Horizontal navigation
This is the most common navigation type, and consists of a horizontal bar at the top of a website containing the most important navigation links.
When using this type of navigation, it’s important to identify a few key navigation links and avoid overcrowding the navigation bar. Additional navigation links can be placed in other menu areas.

Image source: Nordstrom
2. Dropdown navigation
While simple horizontal navigation can work for websites without too many pages and sections, more complex sites that require a large number of navigation links often use dropdown menus.
This way, even if you have dozens of navigation links for different product types or categories, you can tuck them into a dropdown menu. This keeps the interface neat and organized for users, with navigation links hidden until the moment they want to click on a different page.
Then, a well-organized dropdown menu makes finding that page on a large website a breeze.

Image source: Patagonia
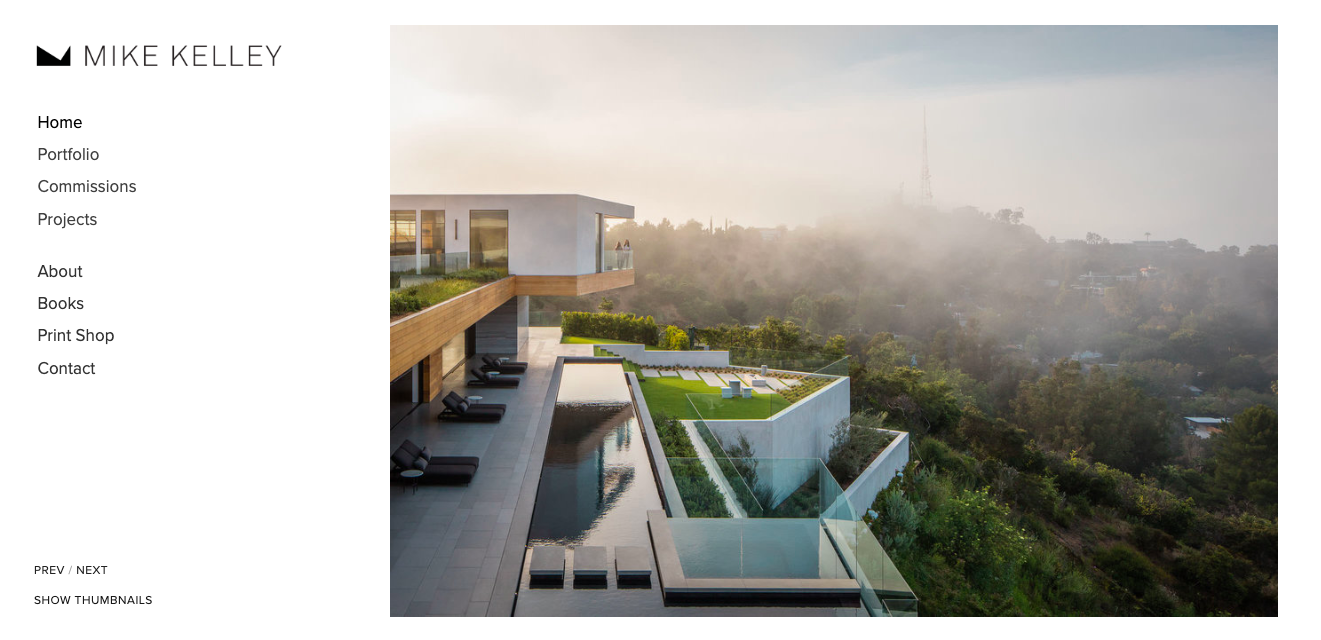
3. Sidebar navigation
Sidebar navigation can be useful when you want to include more primary navigation links than a horizontal menu allows.
Your link text can be lengthier, and you can have visible sub-menus tucked under each primary navigation link. This isn’t the most popular navigation style, but is attractive and provides an easy-to-navigate experience for users.

Image source: Mike Kelley
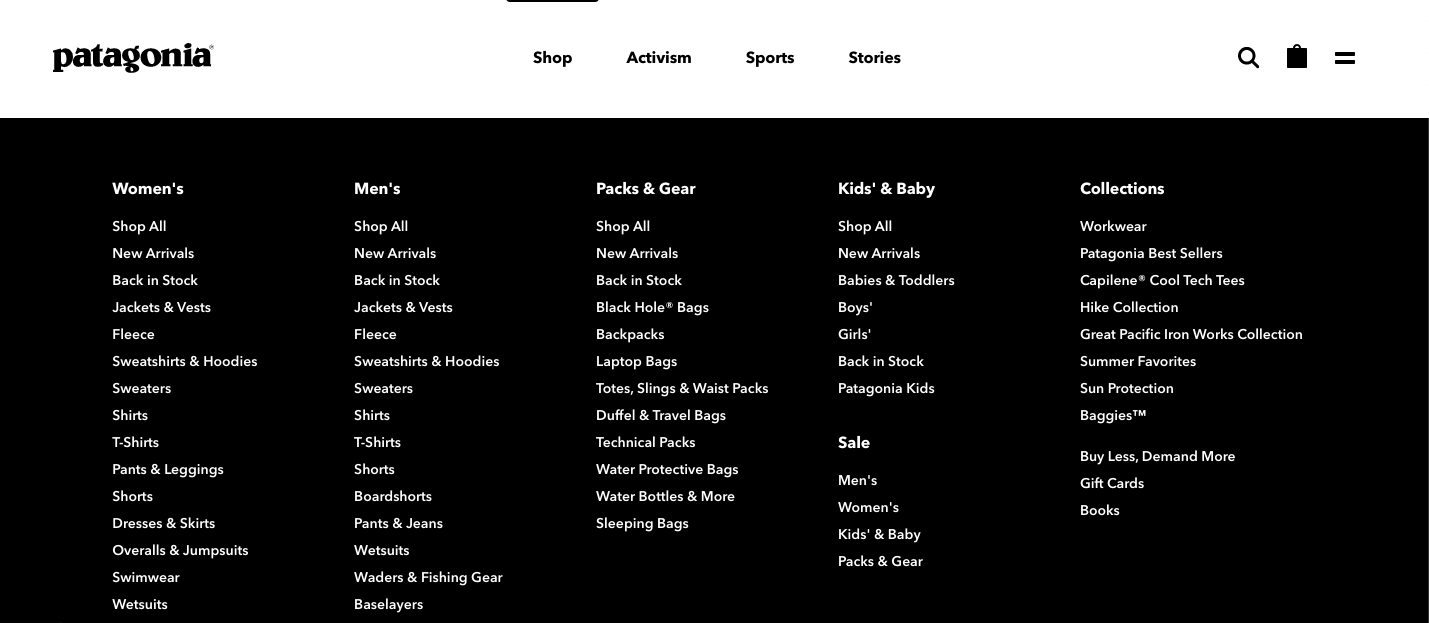
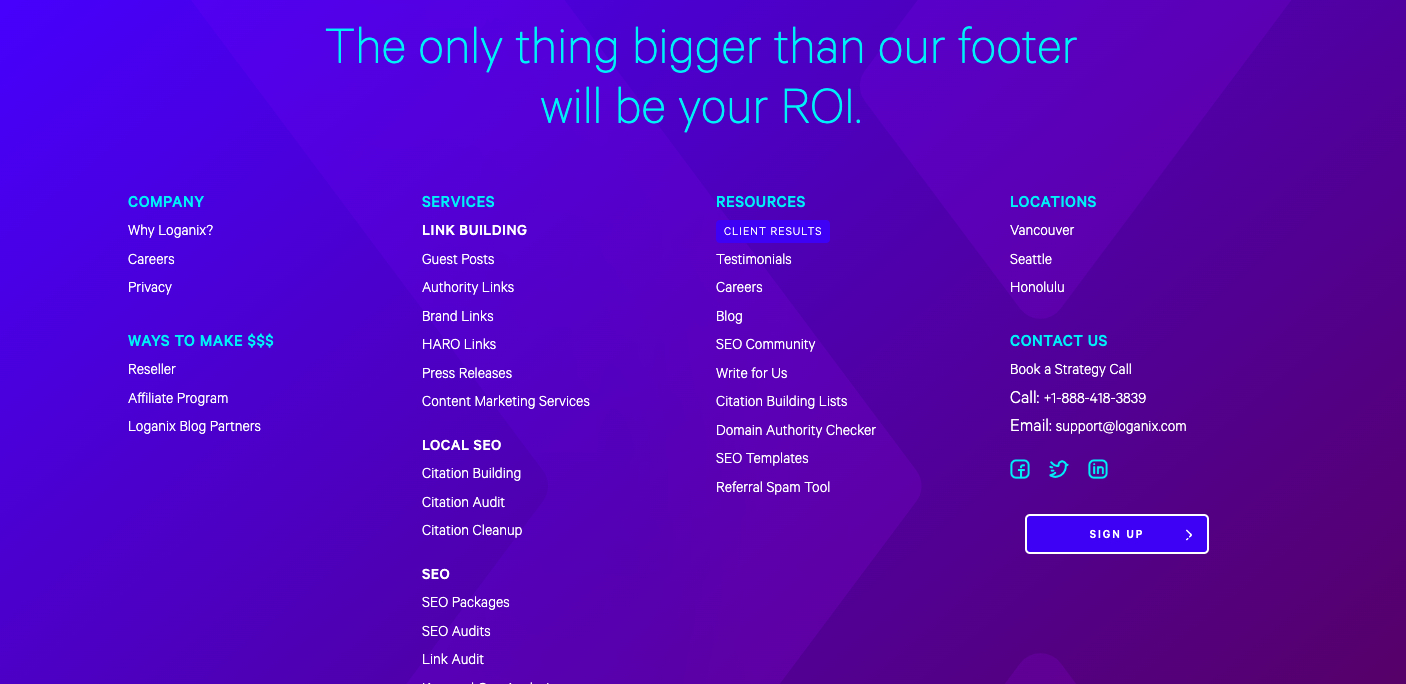
4. Footer navigation
While these aren’t the primary navigation, they provide an additional place for navigation links that may not fit in the header or sidebar menus.
Whether its because they’re less frequently accessed pages or there are just too many to fit in your primary navigation, the footer is a place where you can get away with creating a long list of navigation links.
Most users know that they’ll find the navigation, links they need in the footer, since this is standard practice on many websites. Our website is a good example of this!

Image source: Loganix
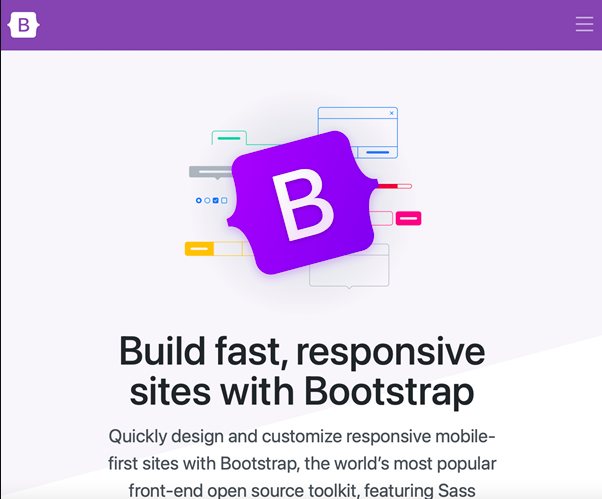
5. Hamburger navigation menu
Hamburger menus hide longer lists of navigation links behind a hamburger icon, typically in the top right of a webpage.
These can be used as a complement to horizontal menus (again, check out this site as an example), and are also excellent for mobile websites. A website that uses a horizontal menu on full-size screens may use a hamburger menu on mobile devices for improved UX.

Image source: Bootstrap
8 Navigation Links Best Practices
Because navigation is such a key component of a good user experience, it’s a good idea to get familiar with design and SEO best practices navigation links.
Used correctly, navigation links will make your website pleasant to use by visitors and more likely to show up on Google’s results pages for relevant search terms.
- Limit your primary navigation links
- Use Google Analytics Users Flow
- Get users involved
- Take note of primacy and recency effects
- Be descriptive with your navigation link text where appropriate
- Make your design responsive
- Include breadcrumbs
- Continually fine-tune your navigation
1. Limit your primary navigation links
Most UX designers recommend keeping the number of primary navigation links in your header or sidebar menus to about 7. For most websites, this is more than enough.
While you may have many more pages, try to identify the 5-7 most important ones, and include navigation links for the rest in your footer or drop-down secondary menus.
2. Use Google Analytics Users Flow
Users Flow is a “graphical representation of the paths users took through your site, from the source, through the various pages, and where along their paths they exited your site”.
You can use it to understand which navigation links users click, which they ignore, and which path results in the most conversions. Then, you can use this data to improvise your navigation links placement.
3. Get users involved
When designing your navigation link placement, consider getting a focus group involved. Provide them with all of the different navigation links you need to include, and see how they come up with organizing them.
Often, people from outside your organization can provide useful insights that are hard to see for those who work within your business.
4. Take note of primacy and recency effects
This term sounds technical, but it’s a pretty straightforward concept used by UX designers when choosing where to place important navigation links.
Users are most likely to notice the first link—the primacy effect—and the last link—the recency effect—so it’s a good idea to place the two links you most want them to click on in the first and last position.
For example, the “shop” link might be first in a header navigation bar, and the “contact us” link might be last.
5. Be descriptive with your navigation link text where appropriate
While the best link text will vary from one business to the next, try to avoid text such as “products” or “services”. From an SEO perspective, these pages and link texts are too generic to rank.
Instead, consider trying :
- object-based naming (clothes, shoes, accessories)
- action-based naming (search hotels, book a reservation)
- audience-based naming (sign-up for individuals, sign up for businesses).
If you have something like a “services” page, have additional pages linking from the main page that are more descriptive and search engine optimized.
6. Make your design responsive
Users need to easily find the right navigation links whether they’re on desktop, tablet, or mobile.
Ensure your navigation links are intuitively laid out and attractive across all devices. This may mean having different navigation styles on mobile and desktop.
7. Include breadcrumbs
Breadcrumbs allow visitors to see the information architecture of your site by seeing how the page they’re on is nestled into the wider architecture.
They also make it easy to backtrack to the exact page they want without having to click the back button a bunch of times.
8. bContinually fine-tune your navigation
While you don’t need to be constantly changing your navigation links, and doing so could annoy visitors.
You should periodically check your analytics and see if you can further refine your navigation for a better user experience, more conversions, and improved rankings.
Summary
Navigation links make the various sections of your website easy to access, no matter how many pages you have. Using navigation links correctly, in well-designed menus, can help users find what they need to convert, and can help Google’s bots crawl your site more easily so that more of your pages get a chance to rank.
Not sure if your current website content, navigation links, and backlinks are helping you climb the SERPs? Let Loganix’s SEO audit help you identify exactly what tweaks you can make to improve your rankings and see your business grow.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Adam Steele on December 9, 2022
COO and Product Director at Loganix. Recovering SEO, now focused on the understanding how Loganix can make the work-lives of SEO and agency folks more enjoyable, and profitable. Writing from beautiful Vancouver, British Columbia.