How to Create a Website Outline for SEO

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesCreating and launching a site all starts with planning.
How you structure and organize your website is an important step to take before you go to work on building it.
When you do your planning and research to create a website outline, it has a major benefit to your SEO.
Why?
Because a logical website structure makes it easier for search engine crawlers to understand your site. As Google puts more emphasis on content, your site structure can be a great advantage
We wrote this guide to help you learn how to make an effective website outline for SEO.
What Is a Website Outline?
A website outline is what you make when you map out the structure of the pages of your site.
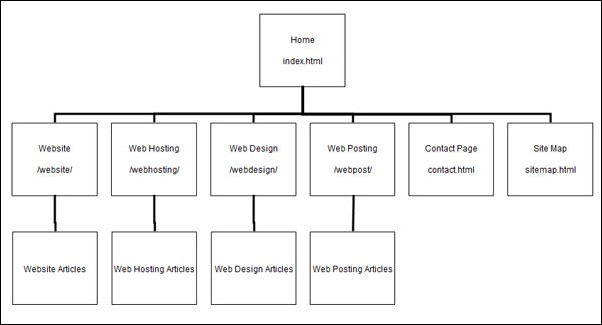
To do so, you want to group your content into related topics so search engines can crawl it easily. A good (but basic) website outline template will look something like this:

Image link: https://www.webhostdesignpost.com/img/website_sitemap.jpg
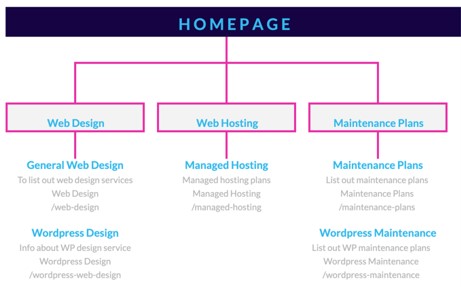
Or, continuing with the theme of mapping out a fictional web design company, it could look like this:

How it looks doesn’t really matter, taking the time to outline your website is the focus.
It is important to take the time to plan out your website structure to make life easier on search engines and on your users.
It also makes your job easier when it comes to actually writing content and building pages for your site. You can use it as a road map to guide the process.
Why does site structure matter for SEO?
Site structure is a very important SEO element to help your website rank.
It will help guide you through the process of making your site map, which is also important for SEO. You can use the same process described below to come up with your site map template from which to build your site.
When search engines better understand your content, it gives you many valuable benefits:
- Helps Google understand your content better — Good website structure helps search engines find and understand what content and information.
- Lower bounce rate — Search engines know when to show your content on relevant searches, which will lead to lower bounce rates.
- Increased chance of sitelinks — Google may add your main categories to search results, which can increase your CTR.

When a search engine crawls your site, it starts with your home page and moves from the links it discovers. Good website architecture helps search engines understand how pages of your website relate to each other. It also helps them understand what pages are most important.
How to Create a Website Outline in 5 Steps
With the ‘what’ and the ‘why’ covered, it’s time to look at the ‘how’.
The website outline template above might look simple enough, but there is a lot of planning you need to do.
Here’s how to create a website outline in 5 simple steps:
1) Define your website’s purpose
The first step is to define the purpose of your website.
This will help guide you through how you organize your website in the future. It will also make it easier to come up with the main categories in which you build your important pages.
Here are examples of common website purposes:
- Ecommerce — Build your categories around types of products that you sell or dropship.
- Local business — Build your website around information that your local audience wants to know about your store.
- SAAS tool — Build your site around the different software tools and services you offer.
- News or blog site — Build your categories around the topics of articles you write, such as politics, finance, pop culture, sports, etc.
The purpose of your website should also address who your website is for.
You obviously want your website to be accessible to search engines and the (real) people that make up your target audience.
Put yourself in their shoes to understand how they look for information on your website. And then make it as easy as possible for them
2) Decide on business + user requirements
The next step is to find out what requirements and limits you have on your website, for yourself and your users. You will be using this website too, after all, so it needs to be set up in a way that will suit your needs.
That said, you don’t want your needs to completely override the needs of your users.
Sit down and plan out any potential requirements you can think of for both sides, including:
- Business requirements — Figure out what you need the website to do to meet your business goals.
- User needs — Determine what your users will need to do on your site and what will make that easy for them to do it.
- Budget — You don’t want to plan a huge website with hundreds of pages if you don’t have the budget to support it.
- Future marketing — Keep in mind what your website will need to do for future advertising campaigns.
This planning will help you ask the right questions to make your website better. You will establish the framework and limitations your website outline can help resolve.
3) Categorize (and prioritize) information
With the third step, you will figure out how you want to categorize and focus on your pages and content. List every important product, service, or piece of information you want your audience to know.
This should tie in with outlining the purpose of your website as well as the needs of your business and users.
For example, you should focus on the most important parts of your site that drive your business. Next, categorize your site based on that to make it easier for users to find everything they need.
Here are some things to keep in mind when coming up with your categories:
- Number of categories — Don’t have too many or it will become too difficult to navigate, which creates poor usability.
- Page depth — If your category has too many pages or sub-categories it will also be difficult to navigate.
- Be topical — Create your categories based on relevant topics so it’s easy to find all your information on each category.
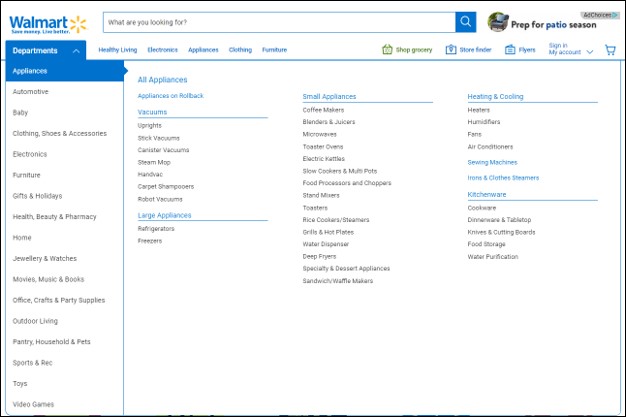
If you want an example for how pages get categorized together, you can look at big global corporations and how they set up their sites. That will give you a good template to follow.
Here’s Walmart’s product categorization as an example:

4) Plan out a hierarchy (before you develop your website)
Site hierarchy refers to how your website is (or will be) structured.
Your sitemap is a key component in establishing your website’s hierarchy to crawlers. It shows crawlers what your important pages are, what categories you use, and what pages are in each category.
A good site hierarchy will tell search engines what the important pages are.
Here are some tips to plan out your site’s hierarchy before you start development:
- Logical — Be smart with how you plan out your hierarchy so it makes logical sense to crawlers and users for them to navigate.
- Categories — Avoid having too many categories for the same reasons mentioned in step three.
- Subcategories — Have an equal number of subcategories to keep information and content balanced.
In the end, your site map hierarchy should look something like this:

5) Create a URL structure that matches your hierarchy
Now you can create permalink structures for every page that matches your hierarchy.
The permalinks of your pages should be SEO friendly. This makes it easier for search engine crawlers to further understand your website.
Here’s some examples of permalinks to illustrate the point…
Permalinks:
- com = homepage
- com/treatments/facials = treatment category, facials subcategory
- com/treatments/microdermabrasion = treatment category, microdermabrasion subcategory
- com/treatments/laser-skin-resurfacing = treatment category, laser skin resurfacing subcategory
One important thing to keep in mind is that your permalink is not the same as the actual, visible URLs of a page.
The page URLs should be easy to remember to be more user friendly. So, taking those same permalinks as an example, here is how the URLs could look like…
URLs:
- com/facials
- com/microdermabrasion
- com/laser-skin-resurfacing
In the case of the URLs, do not include the category in every URL. Those only need to be in the permalinks for search engines. Crawlers can see the category in the permalinks you have in your sitemap.
Website Outline Template (or Site Map Template)
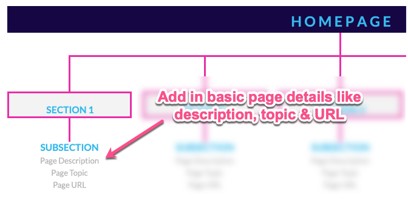
Here is an example of what your website outline, or site map, template can look like:

You can keep things really simple. Just add in basic page details like description, topic and URL:

Remember:
The purpose of creating an outline for your website is to help with your SEO efforts. It’s purpose is not to spend ages planning out the ‘perfect structure’ with a really complex outline.
Get The Template (+ Many More)
Enter your email and download it for free!
-
*We’ll email you other, valuable, SEO resources
Summary
Making a website outline doesn’t have to be a complicated or time-consuming process.
It requires careful planning, but it makes building your website much easier in the end. With the SEO world becoming more and more competitive, it’s important to avoid any mistakes.
Running through this process will help you set up your website the right way from the very start. In the end, you’ll have a great website that’s friendly to both search engines and your users.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Jake Sheridan on March 19, 2020
Founder of Sheets for Marketers, I nerd out on automating parts of my work using Google Sheets. At Loganix I build products, and content marketing. There’s nothing like a well deserved drink after a busy day spreadsheeting.