What Are Core Web Vitals? Demystifying Google’s UX Metrics

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesThe internet is an intricate ecosystem, teeming with competition. And, like the real world, natural selection is king. Websites that aren’t up to users’ expectations, offering a fast-loading and uninterrupted experience, are next on the chopping block.
Standing at the frontlines of this evolutionary battleground is a force that’s reshaping the way we approach web design and user experience (UX)—Google’s Core Web Vitals.
To get you up to speed, in this guide, we
- answer the question, “What is Core Web Vitals,”
- explore the metrics that form the backbone of this UX-focused system,
- and break down the impact of Core Web Vitals on SEO performance.
What Are Core Web Vitals?
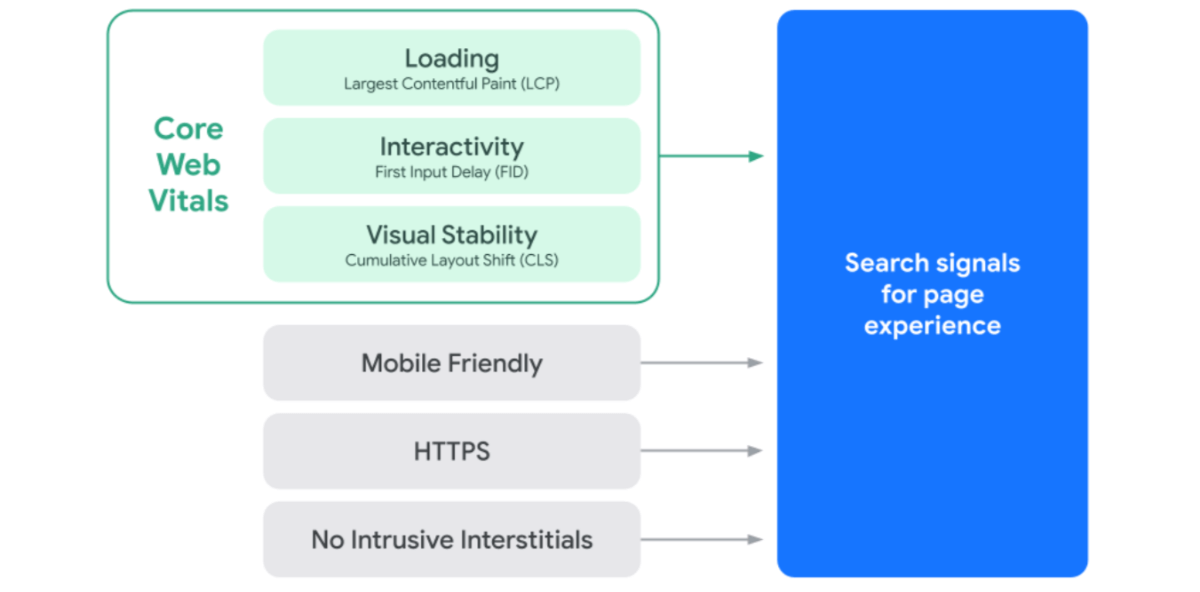
In May 2020, Google announced a new update to its search algorithm—The Google Page Experience Update. With this change, a suite of innovative metrics, referred to as “Page Experience Signals,” came into the spotlight. These signals measure user interactions with a page, considering factors such as mobile-friendliness, safe browsing, HTTPS security, and compliance with intrusive interstitial guidelines.
Crucially, Core Web Vitals emerged as a key part of how Google determines user experience, zeroing in on load time, interactivity, and visual stability.

Largest Contentful Paint (LCP)
LCP measures the timeframe within which the majority of the page’s content has successfully loaded. A swift LCP provides users with the assurance that the webpage is worthwhile and ready for use.
First Input Delay (FID)
First Input Delay (FID) is a metric that evaluates a page’s interactivity by measuring the duration between a user’s initial interaction with the page (such as clicking a link, pressing a button, or utilizing a JavaScript-based function) and the moment the browser processes this interaction.
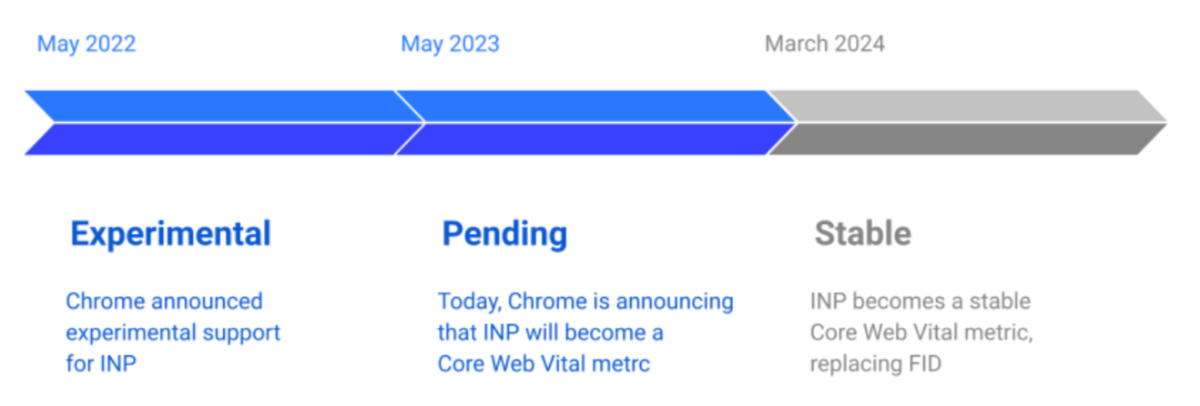
It’s important to note that Google has announced FID will be replaced by a new metric, Interaction to Next Paint (INP), in March 2024. INP is set to provide a more effective measure of a web page’s responsiveness.

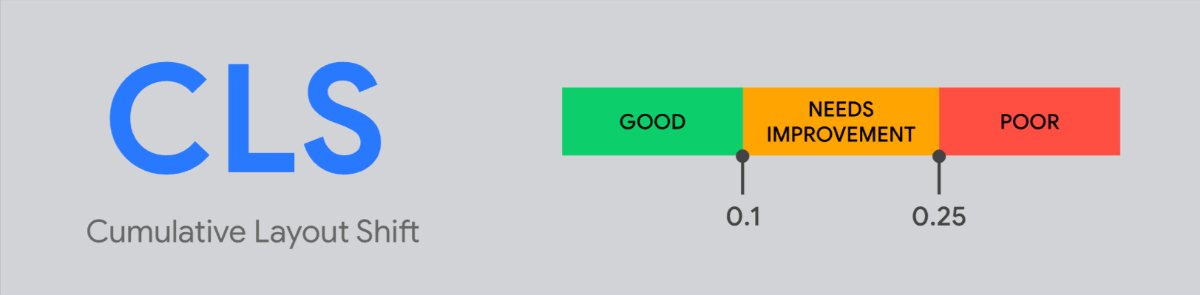
Cumulative Layout Shift (CLS)
CLS measures visual stability. This metric captures the amount of unexpected layout shifts of visible page content—unanticipated movement can be disconcerting for users and lead to a poor experience.
Learn more: Interested in broadening your SEO knowledge further? Check out our SEO glossary, where we’ve explained over 250+ terms.
Why Are Core Web Vitals Important?
Google has long underscored the importance of user experience in its search ranking criteria. With the introduction of Core Web Vitals into its ranking factors, it delivers a clear message to web developers and site owners about the indispensable role of UX in search engine optimization (SEO).
Sites that exhibit swift loading speeds, prompt responses to user interactions, and visually stable layouts stand a better chance of retaining visitors, engaging them effectively, and securing conversions. This is why optimizing for Core Web Vitals is critical for your website’s success. It’s not just about pleasing Google’s algorithms; it’s about satisfying your visitors’ expectations and enhancing their on-site experience.
Measuring Core Web Vitals
Core Web Vitals provide a set of benchmarks to ensure that your site meets the expected levels of performance. To measure these metrics, we need to understand the thresholds set by Google. Here’s what they look like:
| Metric | Good | Needs Improvement | Poor |
| LCP (Load) | <=2.5s | <=4s | >4s |
| FID (Interactivity) | <=100ms | <=300ms | >300ms |
| CLS (Visual Stability) | <=0.1 | <=0.25 | >0.25 |

The Largest Contentful Paint (LCP) should ideally register within the first 2.5 seconds from the moment the page begins to load. If it surpasses the 4-second mark for loading the most significant content, it’s essential to diagnose and rectify the causes of this extended delay.

To provide a good user experience, pages should strive to have an FID of less than 100 milliseconds. Anything above 300 milliseconds is considered poor, as it indicates that users may be experiencing a noticeable lag when trying to interact with your page.

To ensure your page is visually stable, strive for a CLS score of less than 0.1. A score above 0.25 means your page’s layout shifts too much during load, which could lead to a frustrating experience for users.
Learn more: page speed SEO.
Core Web Vitals and SEO: A Deeper Look
The question of how much Core Web Vitals affect SEO has been a hot topic ever since Google announced these vitals as part of their ranking factors. According to Google’s John Mueller, you’ll start to see positive effects once your website’s Core Web Vitals score moves out of the “poor” range and toward the “good” range, signaling a more user-friendly site. What this underscores is the importance of elevating the user experience for better search rankings. However, it’s also important to remember that a perfect score of 100 isn’t the end-all-be-all.

Core Web Vitals are indeed an integral part of Google’s page experience metrics, a series of signals used to measure how user-friendly a webpage is. Being part of Google’s search ranking algorithm means that enhancing your Core Web Vitals can potentially improve your search rankings.
Yet also Mueller stressed that achieving an excellent Core Web Vitals score doesn’t guarantee a leap to the top of the search engine results pages (SERPs). “It’s not going to catapult you from page ten to number one position if you get it right,” he clarified. While Core Web Vitals are a crucial aspect, they are just one piece of the larger SEO puzzle. They might serve as a “tiebreaker” but aren’t a heavyweight factor.
Mueller’s advice underlines the importance of relevance. Regardless of how fast, stable, or responsive a website is, Google’s main priority remains to serve the most relevant, high-quality content to its users. A super-fast but content-empty website won’t cut it. “…that’s not very useful for users,” as Mueller rightly put it.
The above emphasizes the importance of a holistic SEO strategy. It’s not solely about website performance or content but a delicate balance of these and many other elements. Improving Core Web Vitals should be an essential part of your strategy as they serve as indicators of a good user experience. Still, they should be integrated with other critical aspects like content relevance, quality, and overall user experience.
Conclusion
Now, you might be wondering, “How do I juggle enhancing my website’s performance and maintaining the quality and relevance of my content?”
That’s where we come in. At Loganix, we have a team of SEO experts who are well-versed in Google’s guidelines and are up-to-date with the latest trends and best practices. Whether it’s improving your Core Web Vitals scores or refining your content strategy, we’ve got you covered.
🚀 So why wait? Contact us today, and let’s work together to boost your website’s performance and SEO rankings. 🚀
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Aaron Haynes on January 1, 2024
CEO and partner at Loganix, I believe in taking what you do best and sharing it with the world in the most transparent and powerful way possible. If I am not running the business, I am neck deep in client SEO.