20+ Essential Technical SEO Tools for Agencies

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesTechnical SEO tools help you find and fix technical problems that hinder or prevent search engines from crawling or indexing websites.
Technical problems of this nature are one of the most common issues your client will have that you need to fix.
Some tools you will need every day for every client you have. Meanwhile, other tools may only be useful now and then, or for a small handful of clients. That makes a big difference when you choose which tools to need and will pay for, and when you use a free alternative.
Technical SEO Tools
Technical SEO tools are resources that help your optimize website and server-level issues. They help find and fix technical problems that prevents search engines from crawling a website. Technical problems of this nature are one of the most common issues your client will have that you need to fix.
When you are an SEO agency that manages several clients at once, these tools can be a godsend. Not only do they save time spent on technical SEO tasks, but also improve the quality of service you provide.
Here is a quick list of the 20+ most essential SEO tools agencies should have in their toolbox:
- Screaming Frog
- Sitebulb
- Google Search Console
- Checkbot
- DeepCrawl
- Botify
- GTMetrix Page Speed Report
- W3C Validator
- WebPagetest
- Google PageSpeed Insights
- Google Mobile-Friendly Testing Tool
- Google’s Schema.org Structured Data Testing Tool
- Web Developer Toolbar
- Panguin Tool
- App JSON-LD Generator
- Redirect Path Plugin
- Solis Hreflang Tags Generator Tool
- Structured Data Markup Helper
- Bing Webmaster Tools
- Spreadsheets (Google Sheets & Excel)
See some tools you’re not familiar with? Let’s look at each of them in some detail so you can find what shows the most promise for your agency.
1. Screaming Frog

Screaming Frog is best known for their SEO spider tool. It is one of the best crawler tools for SEO auditing and many agencies use it to audit their clients’ websites. There is a free version and a paid one, with the free version having more limited feature access.
The paid version has more auditing resources available. They include being able to schedule regular audits or configure how they run. What we like about it the most is being able to really dive deep into the website architecture. You can use it to diagnose technical problems you wouldn’t spot otherwise.
Pricing: Has a free version with limited features and a paid version at £149.00 per year.
Features:
- Broken link finder
- Audits redirects
- Analyzes on-page meta data
- Generates XML sitemaps
- Identifies duplicate content issues
2. Sitebulb

Sitebulb is another auditing tool with great diagnostic features. Not only that, but it also finds deeper and more effective insights. As a technical SEO tool, it is very effective for an agency that wants to make simple action plans for clients.
The calling card for Sitebulb is being able to get quick audit results. You can also get effective tips for improvement that are easy to read and understand. Rather than giving you raw data, making you find problems and figure out what to do, Sitebulb does it for you. It is a huge time saver.
Pricing: Between £10 and £25 per month and per user, plus VAT.
Features:
- Intuitive auditing scores
- Exportable PDF reports to send clients
- Data visualisation for easier to understand insights
- URL explorer
- Prioritized tips for more important and actionable items
3. Google Search Console

Google Search Console has always been an important tool for agencies. It is an essential resource to monitor your client’s websites. Google has updated it to provide even more information, reporting and features. For basic website reporting, it is definitely an essential resource.
You can export data into spreadsheets to saving historical data from client websites. That way you can have a backup for past data during site migrations. Agencies can also apply to use their API to interface the Google Search Console data with other data sources. Even aside from the fact that it’s free, this is a must-have tool for any agency.
Pricing: Free!
Features:
- Manually submit your sitemaps and pages to Google to be indexed
- Receive alerts from Google for crawling and indexation issues
- Get insights to how Google indexes your website
- Test your website’s mobile friendliness
- Check what pages are appearing in searches with rankings and click data
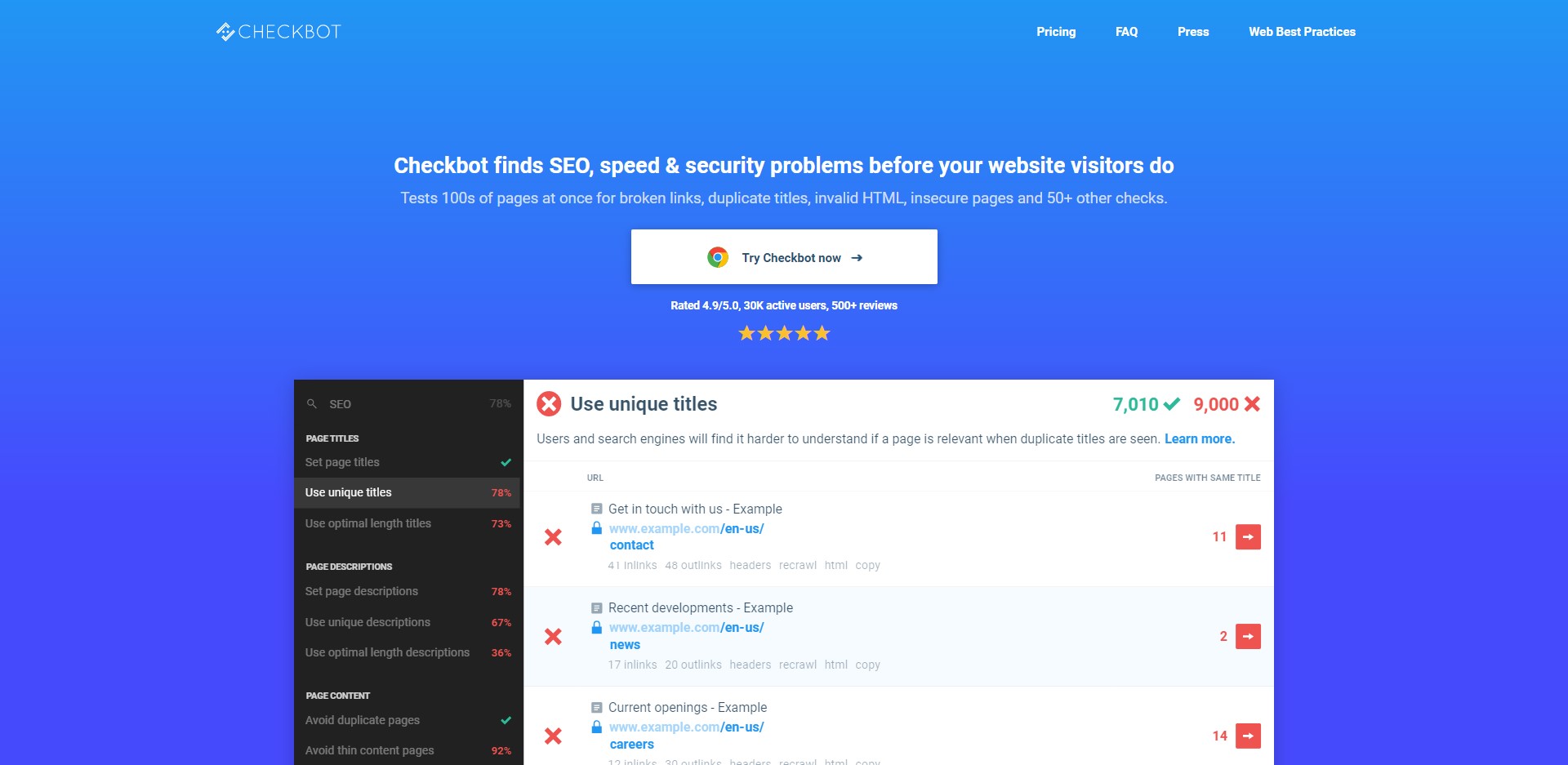
4. Checkbot

Checkbot is a great tool to test a website for how well it follows the “best practices” of technical SEO. Their testing tools use the guidelines of Google, Mozilla, and other top experts in the field. That makes it a great tool for keeping your client websites up to date on best practices.
For an agency, it’s also a valuable resource to use both when prospecting new clients and when onboarding. It’s a quick and easy way to see the biggest problems your client is facing at the moment. That way, you can make actionable recommendations with the data and insights to back it up.
Pricing: Has a free version with limited features and a pro version at $10 or $15 per month
Features:
- Site explorer tool to find links, images, JavaScript, CSS, redirects, etc
- Site and page tester tool to use in staging and localhost stages
- Export reports and data into CSV and PDF formats
- Customize your crawl settings according to subdomains, search depths, etc
- Investigative tool to check incoming links, page source codes, and redirect chains
5. DeepCrawl

DeepCrawl is an SEO tool that focuses on diagnosing and repairing technical issues. It is very useful for agencies that have clients in different countries and international clients. It uses cloud-based services to help agencies with staff across the globe.
The customized dashboards and branded reporting helps you set something up that works best for your client. Their crawling tool can also run at the same time for all your clients at once, set to an automatic schedule. If you have certain hot button topics, you can set up custom alerts based on what your crawls find.
Pricing: Ranges from $140 to $620 per year, with custom plans available on request
Features:
- Monitor multiple domains at once
- Customize the dashboard
- Access to professional technical SEO team of experts for advice
- International insights
- Enterprise resources to manage multiple brands and websites
6. Botify

Botify might be the best, most in-depth technical SEO tool you will find. It has features that gives you a complete picture of a website’s place in search. They are able to unify search intent with your technical SEO set up. It also comes with the standard crawl features such as adjusting crawl budgets.
The main reason why you should want to use Botify is their reporting and intelligence tools. It not only provides deep analysis, but its insights are easy to understand and put into action. The major problem with it is the pricing. Since the cost is set on the number of pages you crawl, the cost can add up for an agency. It can still be worth it, but you’ll need to do that math to find out if it can work for you.
Pricing: Set according to the number of pages being crawled
Features:
- Unified data from all of a search
- Intelligence tools to gain actionable insights from data
- Tools to help make manual tasks simpler and easier to track
- Professional services with their SEO specialists
7. GTMetrix Page Speed Report

GTMetrix is one of the better tools you will find to test your client websites’ loading speeds. You can set the test servers to run from seven different locations around the world. You can also simulate tests on different devices.
The number of features available for testing page speeds is very impressive. For agencies, the features available help you set monitoring for your clients’ websites. You can also set up alerts for when they start slipping in key performance metrics. That way you can act before a small issue becomes a big one.
Pricing: Free!
Features:
- Analyze a page’s page loading speed according to Google PageSpeed and Yahoo! YSlow rules
- Get insights to load times, page sizes, and total requests
- Track historical performances over time
- Daily, weekly and monthly page monitoring
- Alerts for when monitored pages fail in key performance areas
8. W3C Validator

W3C Validator can be a tricky tool to use for technical SEO, but also very useful for agencies. If one of your services involves moving your client’s website, it is a great resource. It is best at testing the website’s source code that gets ported. That can help you spot mistakes before it causes problems and leads to an unhappy client.
The tool has contributions from lots of independent coders. They work together to update and improve the tools and features it offers. In fact, you have the option to get help from the active community by asking questions that have you stumped.
Pricing: Free!
Features:
- Checks markup validity of web coding in various document types, such as HTML, XHTML, SMIL and more
- Validates content on CSS stylesheets
- Tests for broken links within codes
9. WebPagetest

WebPageTest is another useful (and free) page speed insights tool, and one of the better ones you will find. It contains a few unique features for testing and reporting compared to other tools. You may find them more useful for your clients than other tools.
Those insights include waterfall speed tests and including Document Object Model (DOM) elements. You can choose a server location to run the tests, as well as choose the browser and number of tests. We love the visual comparison of different pages to make the data easier to understand.
Pricing: Free!
Features:
- Test competitor sites with speed tests and speed videos
- Identify full load times
- Show the time to first byte and render time
- Document object model (DOM) elements
10. Google PageSpeed Insights

The Google PageSpeed Insights tool is a great way to find out how Google rates your client’s website. Keep in mind that it’s not the most sophisticated page speed tool out there. It uses a rough estimate of page speeds instead of an exact measure. Page speed tools used together help you get a complete picture when you need that much depth.
Meanwhile, if you want something that’s quick and simple for day to day use, Google’s tool is very useful for agencies. It is best to combine it with other tools for thorough reports and major projects.
Pricing: Free!
Features:
- Shows test scores and insights for mobile and desktop versions of your site
- Access to current Google Webmaster best practices for page speeds
- Generates simple insights on your results you can turn into actionable tasks
11. Google Mobile-Friendly Testing Tool

Google’s Mobile-Friendly Testing Tool can be a very useful tool, and it helps that it’s free like Google’s other tools on this list. Google has changed their ranking algorithm to “mobile-first” as of a few years ago. Since then, it’s important to know how friendly your client’s mobile site is.
When you run a test you can look through the full usability report, and you can link to Google Search Console. If your client has issues with their mobile website, Google’s tool is a good tool to give it a quick assessment.
Pricing: Free!
Features:
- Test a website’s mobile friendliness
- Load your whole website via url or via sections of code
- See page loading issues
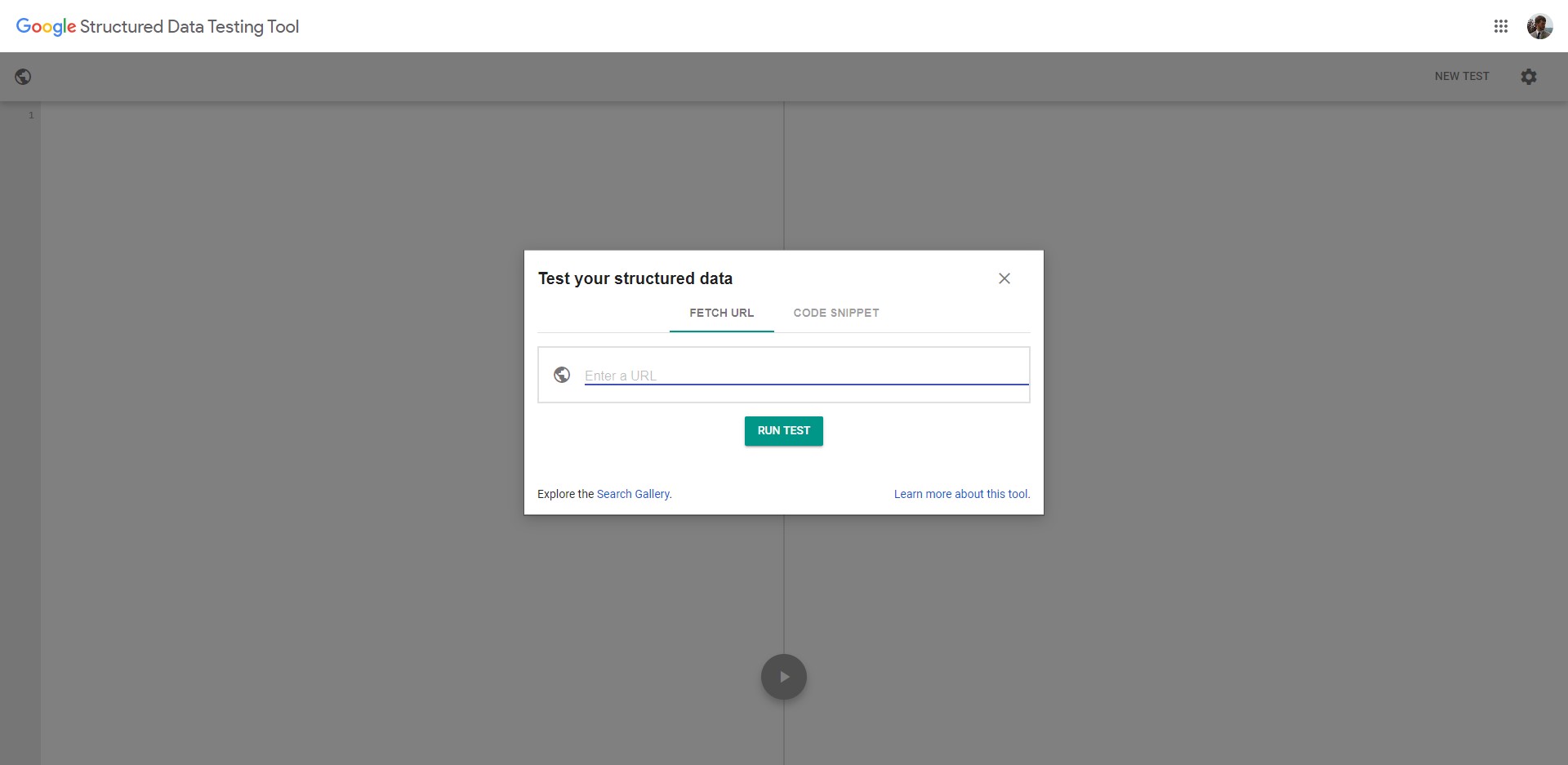
12. Google’s Schema.org Structured Data Testing Tool

There isn’t much to say about Google’s Schema.org Structured Data Testing Tool, because it only has one feature. It tests the Schema markup on your page to see how it matches what Google supports. That way, you can see if your client site had Schema implemented without errors.
It’s also a good way to check what Schema your client is already using, and what they aren’t. You can test it by a specific URL, or by adding a section of code. The test will show you what items it finds as well as any warnings or errors it discovered.
Pricing: Free!
Features:
- Test the implementation of Schema structured data markup on your site
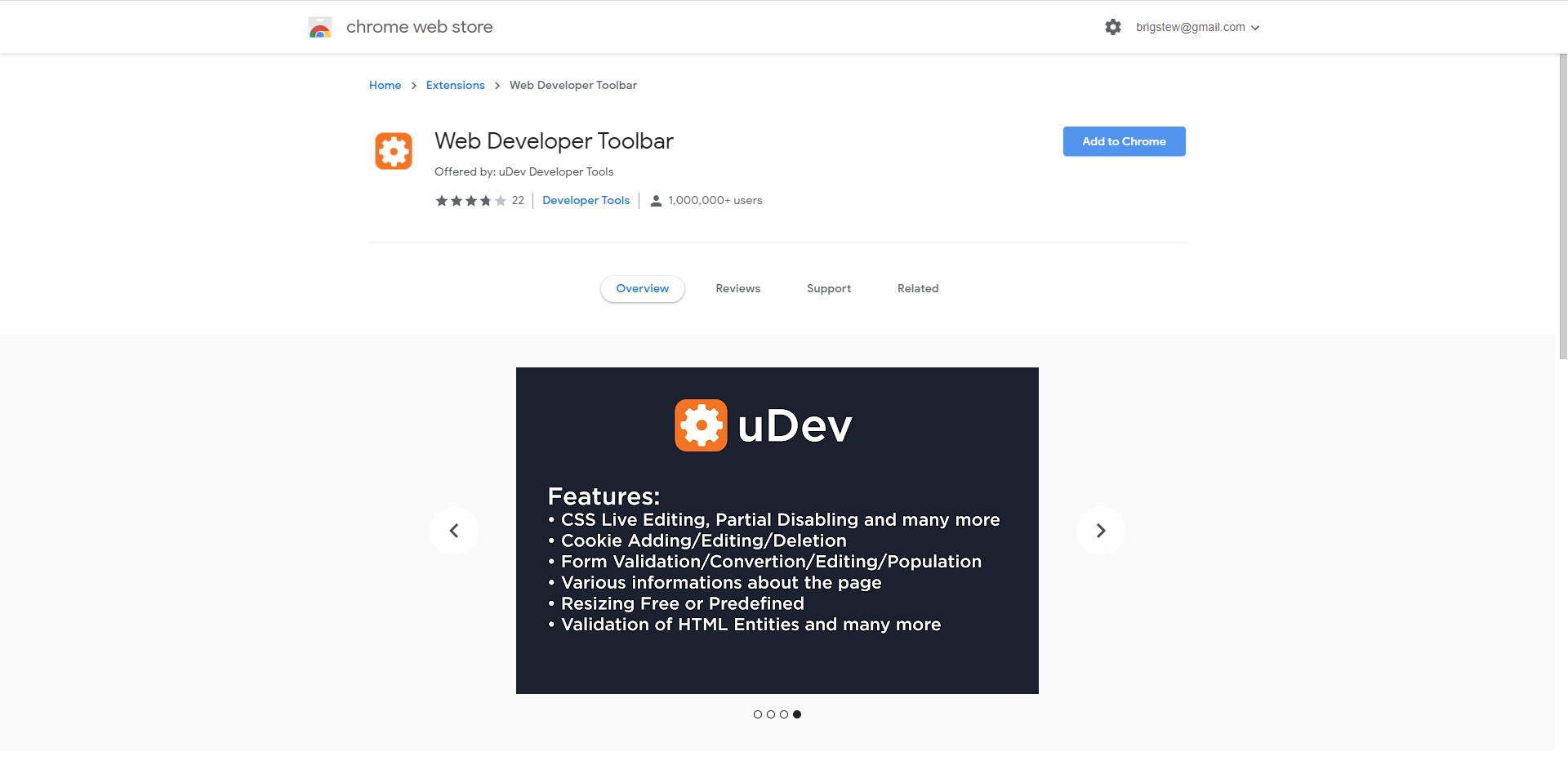
13. Web Developer Toolbar

The Web Developer Toolbar by Chris Pederick is a plugin that you can install on your browsers. It has several features that give you access to web developer tools in the browser itself. That includes things like link details, title attributes, and more.
It is best known for spotting issues with the coding on a website. You will get the most value with testing the website menu and user interface. The plugin lets you turn off specific types of code, like JavaScript or CSS. That way you can identify what is causing specific problems.
Pricing: Free!
Features:
- Adds several web developer tools accessible within a browser
- Extension can be downloaded on Chrome, Firefox and Opera browsers
- Tools include link details, title attributes, anchor information, JavaScript, and more
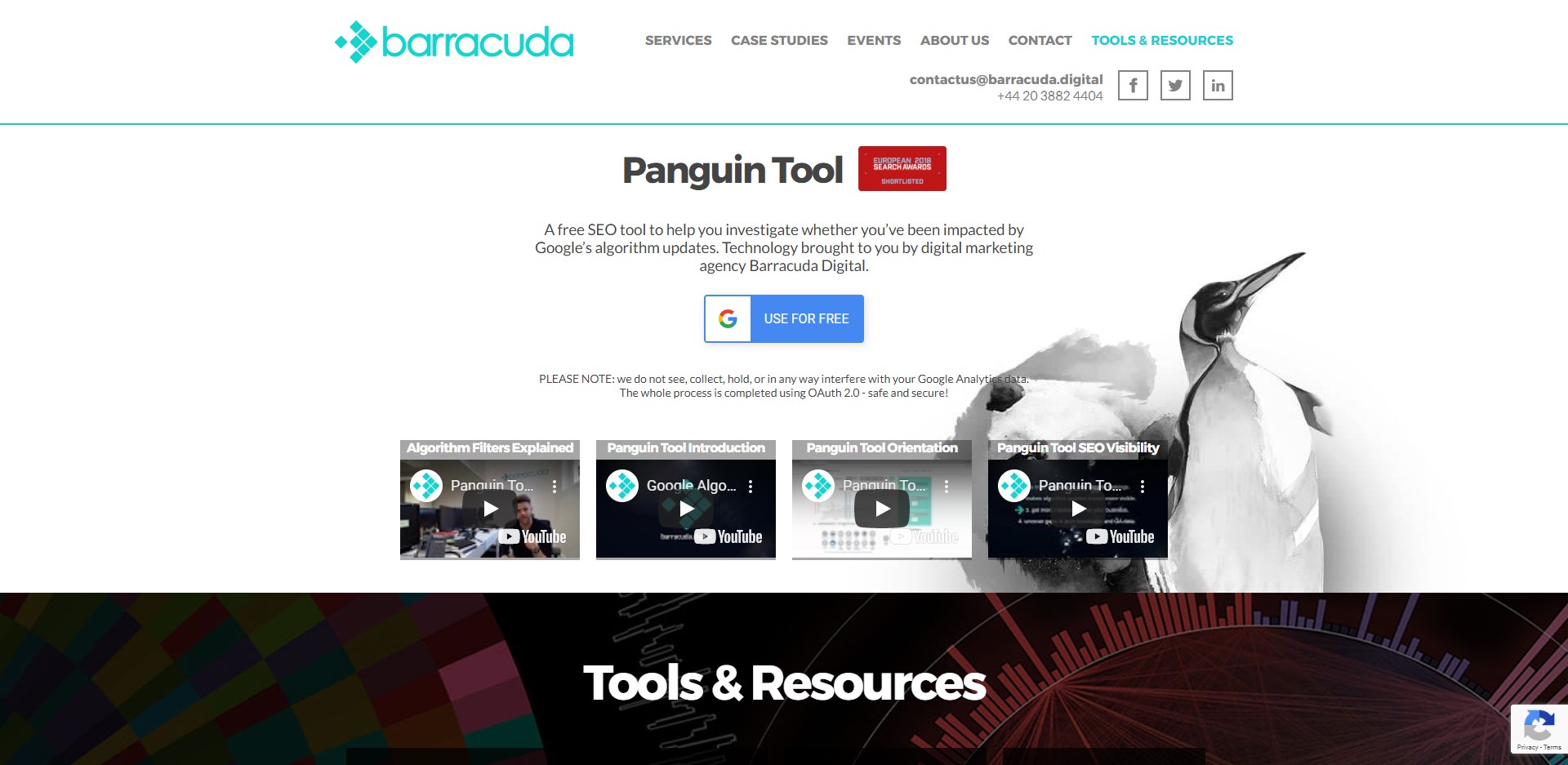
14. Panguin Tool

The Panguin Tool by Barracuda Digital is a free technical SEO tool that is very useful for any agency. It assesses the impact that Google’s occasional algorithm updates have had on a website. You know how important it is to be able to adapt to new algorithms, especially if a client’s site received a penalty.
Use this tool when a new update comes out so you can identify issues and begin immediately resolving it. That way, your client faces minimal negative consequences as a result and you keep them happy.
The best part we like is that it connects to the Google Analytics account of the website in question. You can overlay the historical website data to highlight that their traffic dropped right after a new update.
Pricing: Free!
Features:
- Test a website to see if it was affected by a Google algorithm update
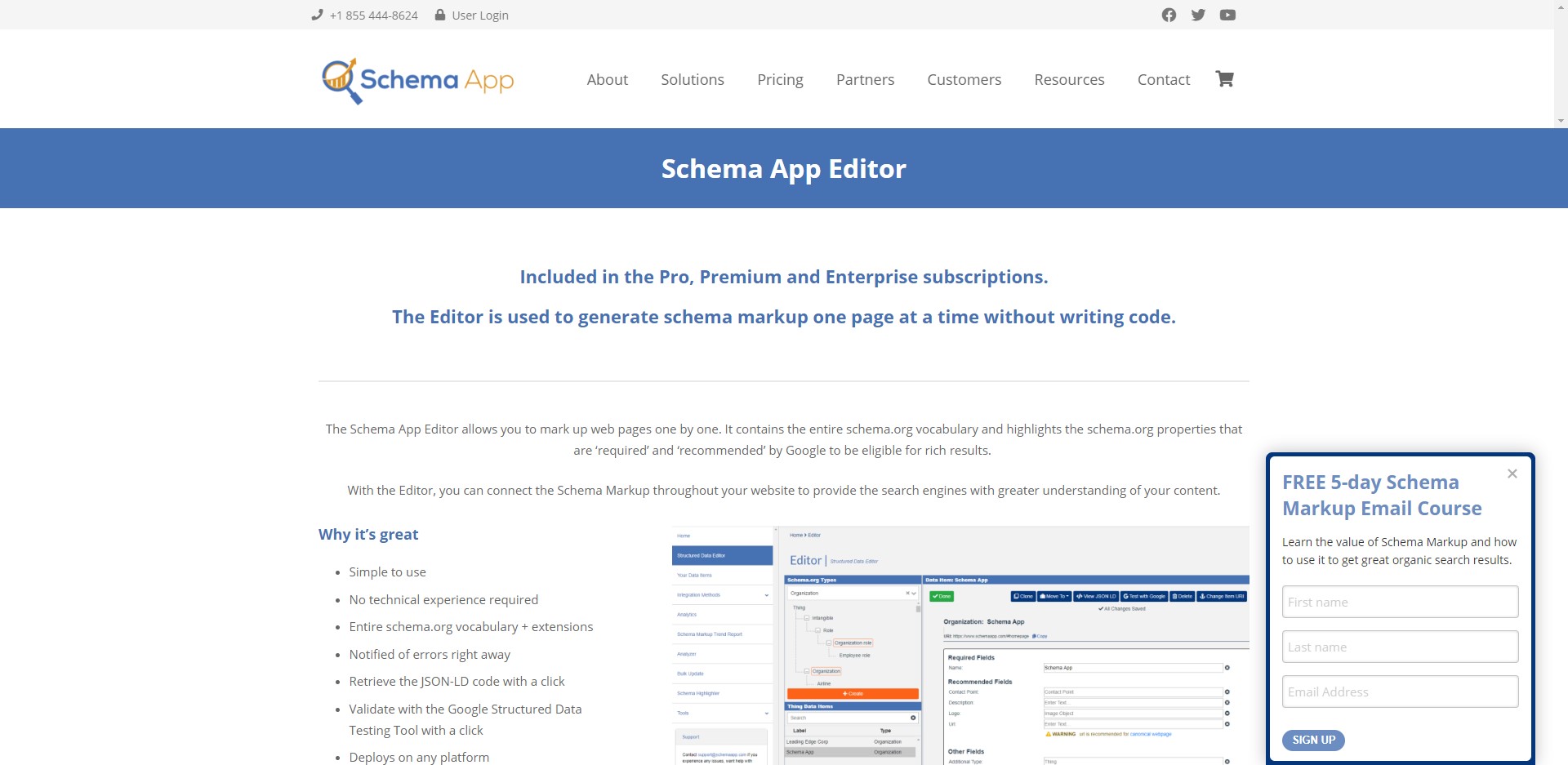
15. App JSON-LD Generator

The Schema JSON-LD generator app is great for making any task related to it a breeze. For an agency, you can use its features to run health checks, get training, and add new markup to a client website. It saves a lot of time, and makes sure that your team has updated training for using JSON-LD.
You can be great at SEO, even technical SEO, and still not be a good coder. There are many types of coding languages to know in the digital world, and lots of skills outside of coding as well. That’s why even an agency that specializes in technical SEO could use help with something like structured data.
Pricing: $30 to $700 USD with four different plan levels
Features:
- Onboarding and training so you can get the most out of the tool
- Schema markup health checks
- Automated deployment via Tag Manager, WordPress, and other integrations
- JSON-LD app that generates code with no errors
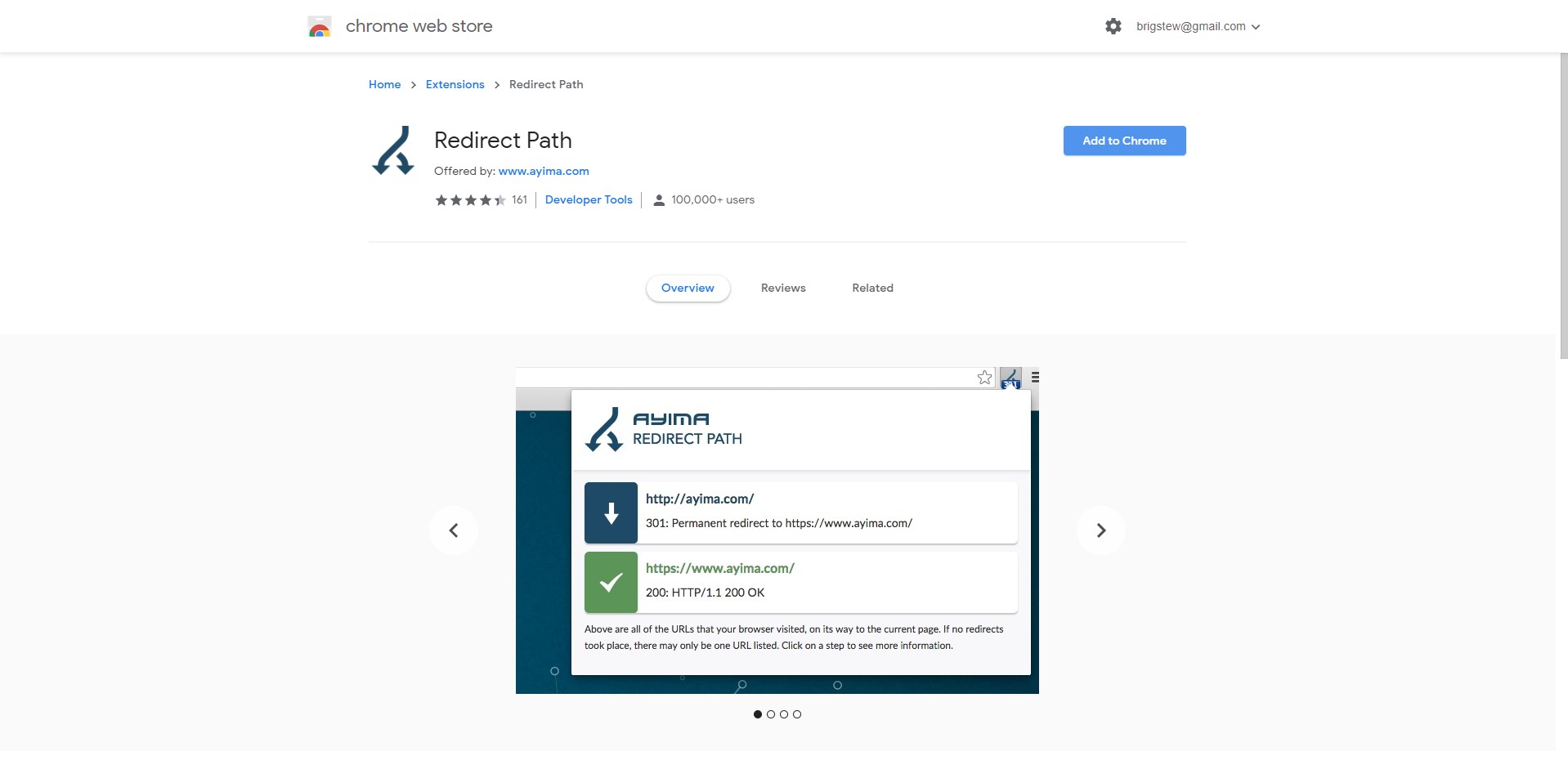
16. Redirect Path Plugin

The Ayima Redirect Path plugin is a great (and free!) little tool that shows tons of relevant information about a page’s redirect path. It is a tool you will find yourself using on every page you visit, whether it is a client website or anything else.
You can use it to see the redirect path to that page (if any), status codes, redirect errors, and more. With the plugin built into your browser, you don’t even need to run the tests through any server. It all happens through your computer.
Pricing: Free!
Features:
- Flag 301, 302, 404 and 500 status codes
- Find client-side redirects from meta or JS redirects
- Flag redirect errors
- Displays server types, caching headers, and server IP address
17. Solis Hreflang Tags Generator Tool

The Solis Hreflang Tags Generator tool is like the JSON-LD generator. Some technical tasks for SEO need coding, which can be time consuming and frustrating. Even professional coders do what they can to automate their work. It helps them avoid introducing glitches through typos and human error.
This tool allows you generate hreflang tags and annotations through a CSV file, up to a max of 50 URLs at once. It is incredibly useful if you have clients with multi-language websites. It also helps with clients that have locations in different countries.
Pricing: Free!
Features:
- Check Google’s official best practices on hreflang tags
- Implementation guide to learn how to best use hreflang
- Audit your client’s implementation to spot and fix errors
- Generate perfect hreflang tags without errors
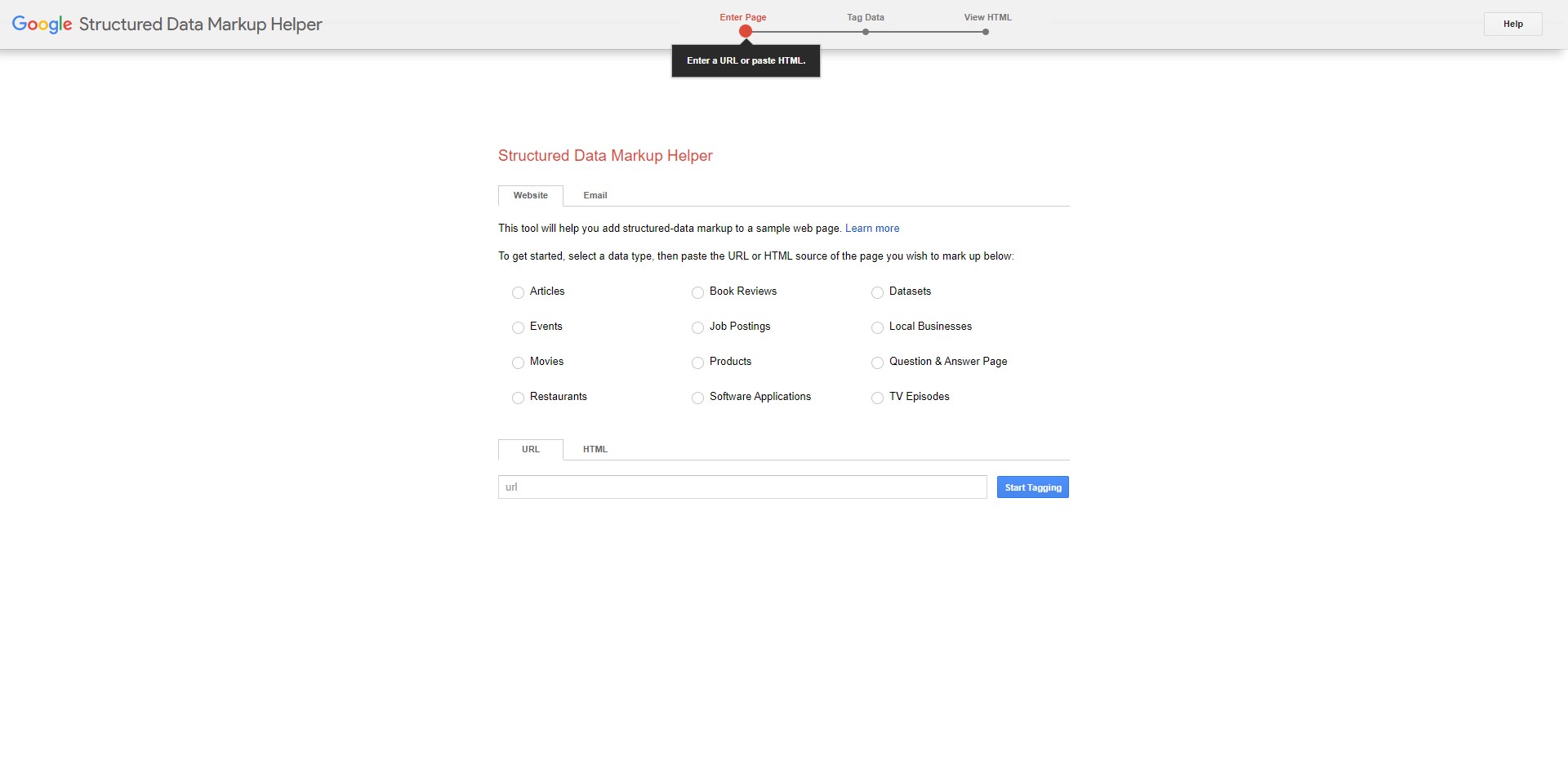
18. Structured Data Markup Helper

Google’s Structured Data Markup Helper is a free tool that makes it easier to create the markup coding you want to add on a client website. Like Google’s other tools on this list, it’s free and helps you follow Google’s own guidelines.
The Markup Helper makes it easy to create the code for the type of markup you want. They have a list to choose from, including articles, events, local businesses, questions and answers, and more. You add the URL of the page and select the type you want, and you can start tagging the right data on the page.
Pricing: Free!
Features:
- Tag data on a target page according to the style of markup you want
19. Bing Webmaster Tools

Bing Webmaster Tools is the equivalent of Google Search Console, but for Bing. It’s a good idea to have a second set of eyes on any technical or crawling issues with your client’s website. Google is the biggest search engine, but you shouldn’t ignore Bing.
Their testing and diagnostic features can help you find issues that Google missed. This helps make your client’s website better to crawl across any search engine. Their tools to test and report on user friendliness also helps for Bing, Google, and others.
Pricing: Free!
Features:
- Diagnose technical issues on your website such as crawling errors
- Report on the health of your website
- Receive alerts for issues regarding the website
- Test the mobile friendliness of your site
20. Spreadsheets (Google Sheets & Excel)

Google Sheets and Microsoft Excel are hugely essential tools for technical SEO. The vast majority of reporting and audits you perform have the option to export the data into a CSV. You can open that in either software tool. Google Sheets is free and cloud-based, while Excel costs money to buy but can also be cloud-based.
There are slight variations in how formulas and functionality works between the two. In general, they do the same things. If you want to store past data for your client websites, you will likely be using either of them a lot as an agency.
Pricing: Free (Google Sheets) or $139 CAD for MS Excel
Features:
- Pull data from multiple data sources into an Excel or Google Sheets file
- Create XML sitemaps in minutes
- Reconcile huge amounts of data
Honourable Mentions
Aside from the list of the 20 most essential technical SEO tools above, there are a few others that deserve mention as well:
- Google Analytics
- SEMrush
- Ahrefs
- Majestic
- Moz
For one reason or another we have found that they can be more situational, or just don’t have the most value from a technical SEO perspective. However, they are worth exploring in case your agency finds regular value from using them.
Google Analytics in particular is useful for reporting. SEMRush, Moz and Ahrefs are great all-in-one solutions that have technical SEO features. You may find that their technical audit tools work fine for your needs as an agency.
BONUS: 12 Free Technical SEO Tools

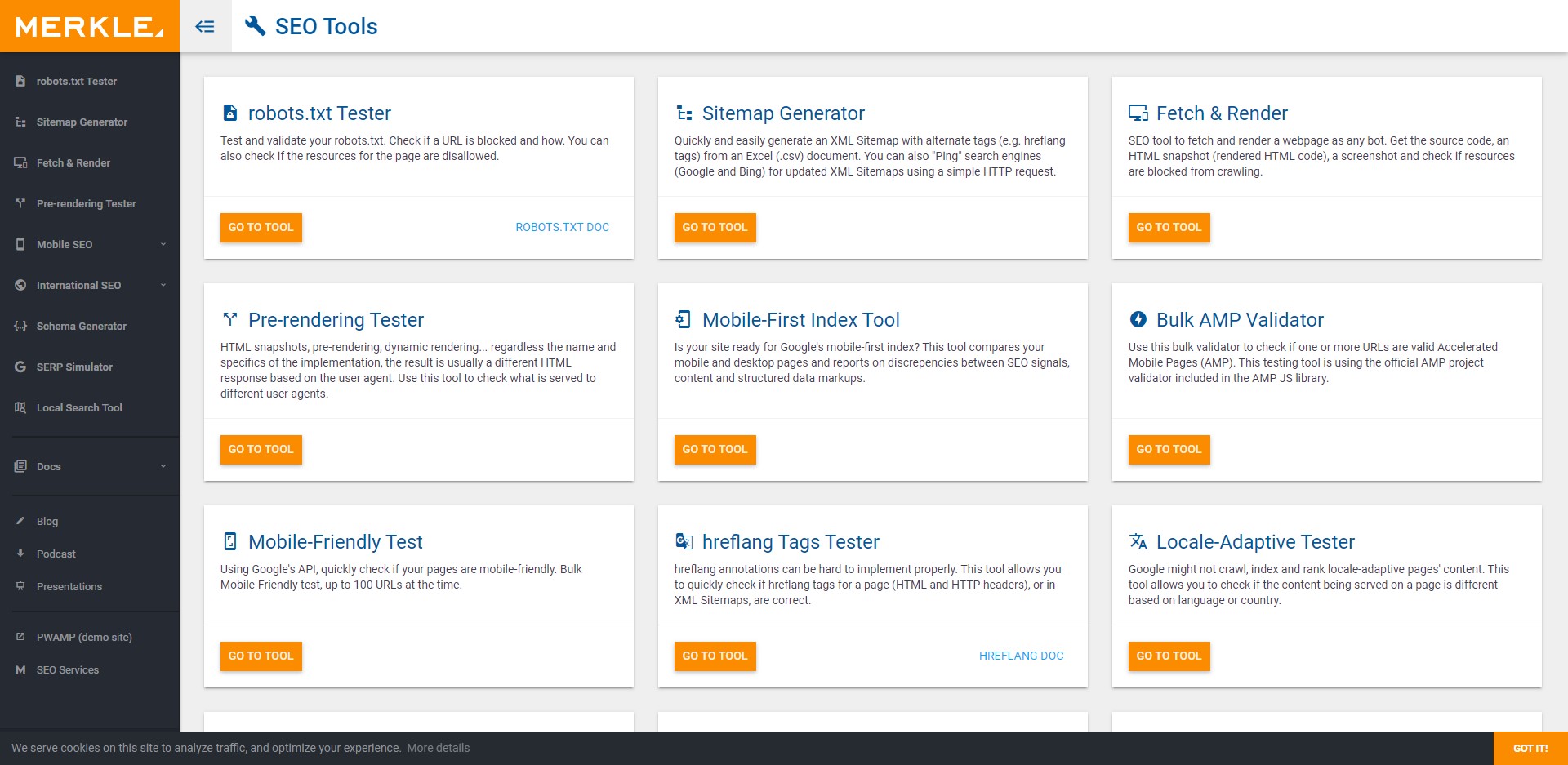
If you want to get started on learning more about what technical SEO tools are available to help your clients, you should start free. Merkle has 12 Free Technical SEO tools that cover all the essential basics. They are:
- Robots.txt Tester
- Sitemap Generator
- Fetch & Render
- Pre-rendering Tester
- Mobile-First Index Tool
- Bulk AMP Validator
- Mobile-Friendly Test
- hreflang Tags Tester
- Locale-Adaptive Tester
- Schema Generator
- SERP Simulator
- Local Search Tool
They are not as advanced or sophisticated as the tools mentioned above, but they are a great place to get started. You may also find that you don’t need to pay for more advanced features, and can get by with a free version like these. Being able to cut on costs helps you keep your prices lower, which is a great way to keep your clients happy.
Actionable SEO insights 🔍
Give us your site (or clients) and we’ll analyze the site’s SEO elements (on-page, URL equity, competitors etc), then organise this data into an actionable SEO audit.
Summary
The technical parts of SEO are difficult, but still very necessary. As an SEO agency, it’s your job to manage that for your clients, and to do it right so they don’t run to a competitor. But managing such a complicated part of SEO for multiple clients can take up a lot of time.
That’s why these technical SEO tools can be lifesavers for your agency. They help you cut down on the time it takes you to manage technical tasks and improve the quality of your services. You can get better data, more useful insights, and features to perform tasks for you.
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Jake Sheridan on April 9, 2020
Founder of Sheets for Marketers, I nerd out on automating parts of my work using Google Sheets. At Loganix I build products, and content marketing. There’s nothing like a well deserved drink after a busy day spreadsheeting.