What Are Open Graph Meta Tags? Optimizing Social Shares

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesImagine spending hours crafting a perfect piece of content, only to see it, frustratingly, misrepresented with a random image and off-topic snippet when shared on social media.
Enter Open Graph meta tags—code snippets that allow content creators to control how their content is presented when shared on platforms like Facebook.
To catch you up, by the end of this guide, you’ll
- have the answer to the question, “What are Open Graph meta tags?”
- understand why they are important to your content marketing efforts,
- and discover the most popular tags that’ll make your social shares really pop.
What Are Open Graph Meta Tags
Open Graph meta tags are HTML code snippets added to a web page. They’re engineered in a way that directly communicates with social platforms, providing specific details about the content found on the web page. So, when someone shares your content, meta tags step in, ensuring it’s showcased exactly as you envisioned and not in some higgledy-piggledy manner.
Learn more: Interested in broadening your SEO knowledge even further? Check out our SEO glossary, where we’ve explained over 250+ terms.
Open Graph Meta Tag Real-World Examples 👉
Here are some quick examples to demonstrate the practical application of Open Graph meta tags.
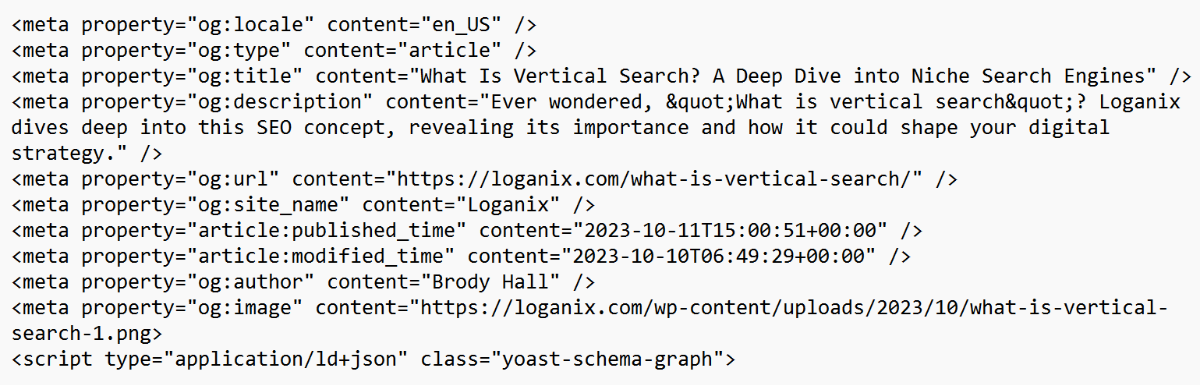
First up, here’s what Open Graph meta tags look like in our website’s source code:

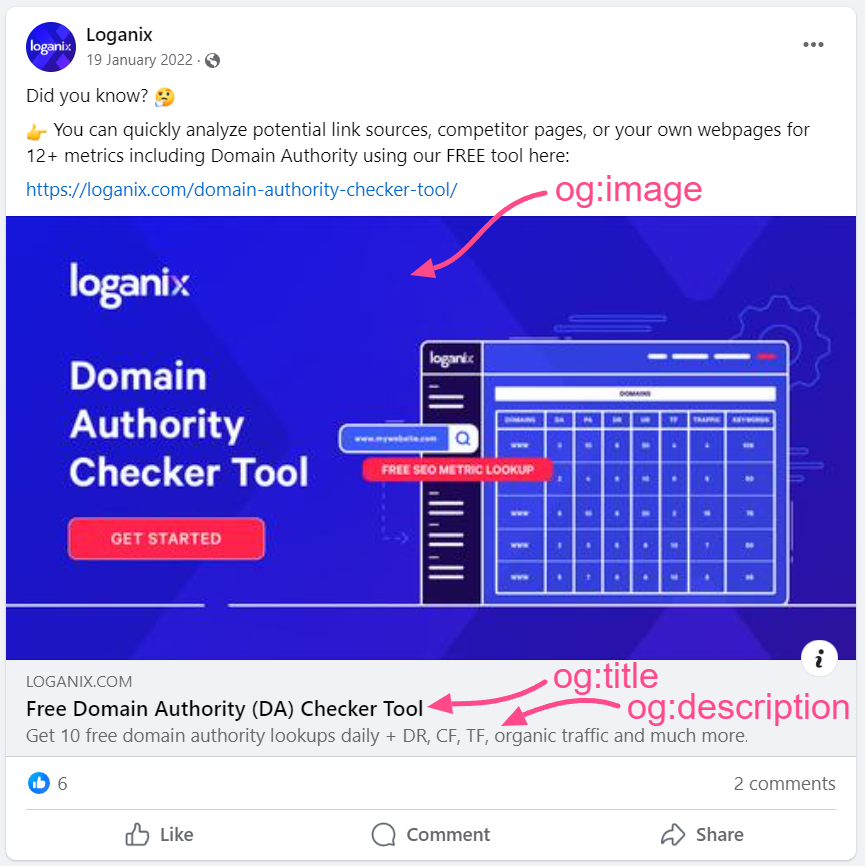
And here’s one of our own posts that we’ve shared on Facebook using Open Graph meta tags. As you can see in this example, the image (og:image), title (og:title), and description (og:description) are all optimized for Facebook, resulting in each element appearing accurately and consistently in the preview.

The image is a high-quality photo relevant to the post’s content. The title is clear and concise, accurately reflecting the post’s topic. The description is also clear and concise, and it provides a good overview of the post’s content. As a result of this optimization, the Facebook preview of the post is visually appealing and informative.
Contrastingly, as you can see in the below image, we’ve shared a web page from developers.google.com to our Facebook. And not to throw the Google content marketing team under the bus here, but, um, perhaps meta tags could give this web page a little leg up.

You might notice no thumbnail image appears, and the description is too long and has been cut off. To rectify these issues, meta tags could assign an image and optimize the length of the web page’s description.
Open Graph vs. Twitter Cards
Before we move on, let’s quickly elaborate on the difference between Open Graph and other meta tags. Facebook, Twitter, and LinkedIn all Open Graph meta tags. However, Twitter also uses meta tags called Twitter Card tags.
And although both serve a similar purpose, they have different syntax and properties. For instance, while Open Graph uses og:title, Twitter Cards use twitter:title. However, the beauty is that if Twitter Cards are absent, Twitter will gracefully fall back to Open Graph tags, ensuring your content still looks dashing.
Best Practices: It’s a good idea to include both Open Graph and Twitter Card meta tags if you’re targeting both platforms. This ensures optimal presentation across the board.
Learn more: social media tools for small business.
Why Are Open Graph Meta Tags Important?
To highlight the importance of Open Graph meta tags, let’s dive into some of the findings from Social Media Examiner’s Industry Report.
Exposure
A whopping 86 percent of marketers claim that their social media strategies have amplified their brand’s exposure. So, why not maximize this impact and leverage Open Graph meta tags? That way, you ensure that your content is presented in the best light.
Increased Traffic
Beyond visibility, 76 percent of marketers have witnessed a surge in website traffic due to their social media efforts. Open Graph meta tags play a pivotal role here, ensuring that the content snippet shared on platforms like Facebook is engaging enough to entice clicks.
Improved Sales
The end game for most businesses is sales, and social media is a significant driver of conversions. Platforms like Facebook and Instagram, when leveraged correctly with Open Graph meta tags, are absolute goldmines for conversions.
Learn more: social media marketing ideas.
Key Open Graph Meta Tags and Their Uses
Let’s now explore some Open graph tags that are sure to get your social shares noticed.
og:title
The og:title tag defines the title of your content as it should appear on social media. Think of it as the headline of your article or the name of your product.
- Importance: A catchy title can be the difference between a user scrolling past your content or clicking on it. It sets the first impression and is crucial for engagement.
- Best practices: Keep it concise, relevant, and engaging. Avoid clickbait, but make it compelling.
og:url
The og:url tag specifies the canonical URL for your content. This is the preferred version of the page, ensuring content uniqueness.
- Importance: It helps in avoiding duplicate content issues and ensures that all the social media shares point to a single URL.
- Best practices: Always use the canonical version of the URL. Avoid parameters or session IDs.
og:image
The og:image tag determines which image will represent your content when shared on social media.
- Importance: Visuals grab attention. An engaging image can significantly increase click-through rates and engagement.
- Best practices: Use high-quality images relevant to the content. Ensure it’s sized appropriately for social platforms.
og:description
The og:description tag provides a brief summary of your content for social media platforms.
- Importance: The description gives users a sneak peek into your content, influencing their decision to click.
- Best practices: Keep it concise, under 100-120 characters, and make sure it accurately represents the content.
og:type
The og:type tag indicates the type of content you’re sharing, be it an article, video, or music.
- Importance: It helps social media platforms categorize your content, ensuring it’s displayed appropriately.
- Best practices: Always specify the content type. Common types include ‘article’, ‘video.movie’, or ‘music.song’.
og:locale
The og:locale tag specifies the language and country of your content, catering to a global audience.
- Importance: It ensures that your content reaches the right audience in the right language, enhancing user experience.
- Best practices: Use the correct format, like ‘en_US’ for English (United States) or ‘es_ES’ for Spanish (Spain). If your content is available in multiple languages, set up default and alternative locales.
Learn more: benefits of local social media marketing.
Search Visibility FAQ
Q1: Are Metatags the Same as Hashtags?
Answer: Metatags are HTML elements that describe webpage content to search engines. In contrast, hashtags categorize social media content for user discovery.
Q2: What Is the Difference Between Open Graph and Schema?
Answer: Open Graph tags optimize content for social media sharing, while Schema markup enhances content visibility in search engine results.
Q3: Can I Create My Own Meta Tags?
Answer: You can create custom meta tags, but they should align with recognized standards and serve a clear purpose for optimal results.
Conclusion and Next Steps
At Loganix, we believe in a modern content marketing strategy that marries compelling storytelling with innovative public relations tactics, ensuring maximum exposure for your brand. From crafting stories worthy of top-tier publications to customizing campaigns that resonate with your niche audience, our approach is holistic and tailored.
🚀 Dive into our content marketing services and discover how we can help you craft a narrative that not only resonates but also converts. 🚀
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Adam Steele on November 8, 2023
COO and Product Director at Loganix. Recovering SEO, now focused on the understanding how Loganix can make the work-lives of SEO and agency folks more enjoyable, and profitable. Writing from beautiful Vancouver, British Columbia.