Heading Tag SEO: How to Use H1, H2, & H3 Subheadings

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesThere is a lot of information available about SEO best practices, and not all of it is consistent.
However, one area that most people agree on is the use of headings and heading tags.
No, not everyone uses them the same way, but there is no doubt that in terms of SEO heading tags matter.
Heading Tag SEO Basics
Most people have a vague idea of what headings are because it’s not a complicated concept.
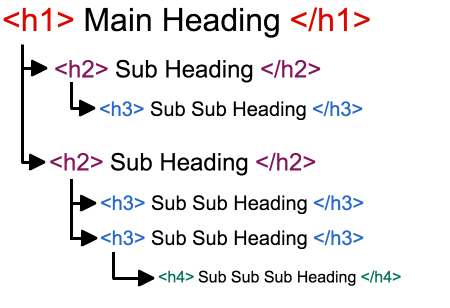
Headings basically add style to an article, organize the information, and let you know what each section covers.

Source: https://www.nomensa.com/blog/2017/how-structure-headings-web-accessibility
Heading tags do essentially the same thing, but they are HTML tags that highlight the headings and subheadings throughout an article.
Why Do Header Tags Matter For SEO?
Since heading tags involve HTML functionality, they mostly work behind the scenes to make your article more readable for search engines.
Even Google uses heading tags for their content, so that should say something about how important they are.
Here’s what John Mueller said about heading tags and their role in helping a site rank:
“So headings on a page help us to better understand the content on the page.
Headings on the page are not the only ranking factor that we have.
We look at the content on its own as well.
But sometimes having a clear heading on a page gives us a little bit more information on what that section is about.”
(Source: https://www.searchenginejournal.com/google-heading-tags-important/377592/ )
Why Google Likes Heading Tags…
There are a few big reasons to follow Google’s lead and make the most of heading tags:
- Provide structure for your text so that it’s easier to read and provides a better user experience.
- Make your piece more accessible for visually impaired readers because the screen reader can provide content structure based on the
- HTML code. It also allows readers to jump content based on the tags.
- Improve your on page SEO by using main keywords and key phrases in your heading tags to get a rankings boost.
- Featured snippets on search results also make use of the heading tags by pulling that information from the HTML heading tags.
Let’s look at this practically.
When you create an article with headings, those headings stand out from the rest of your text.
Whether you use a larger font or bold the words, headings break up the text and make it easier for your readers to read. The heading tags do something similar behind the scenes.
In HTML, heading tags identify your headings to search engine bots and marking them as more important than the rest of your text.
The search engines also use the heading tags to understand what the following section covers.
How Many Heading Tags Are There?
Generally, there are six levels of heading tags. You have H1 as the main heading and then five tags that function as SEO subheadings.
That said, most pages use H1, H2, and H3 heading tags on their pages and rarely push into H4, H5, and H6.
What you use depends on the structure of your page or article. For our purposes, we will focus on the three most common headings tags.
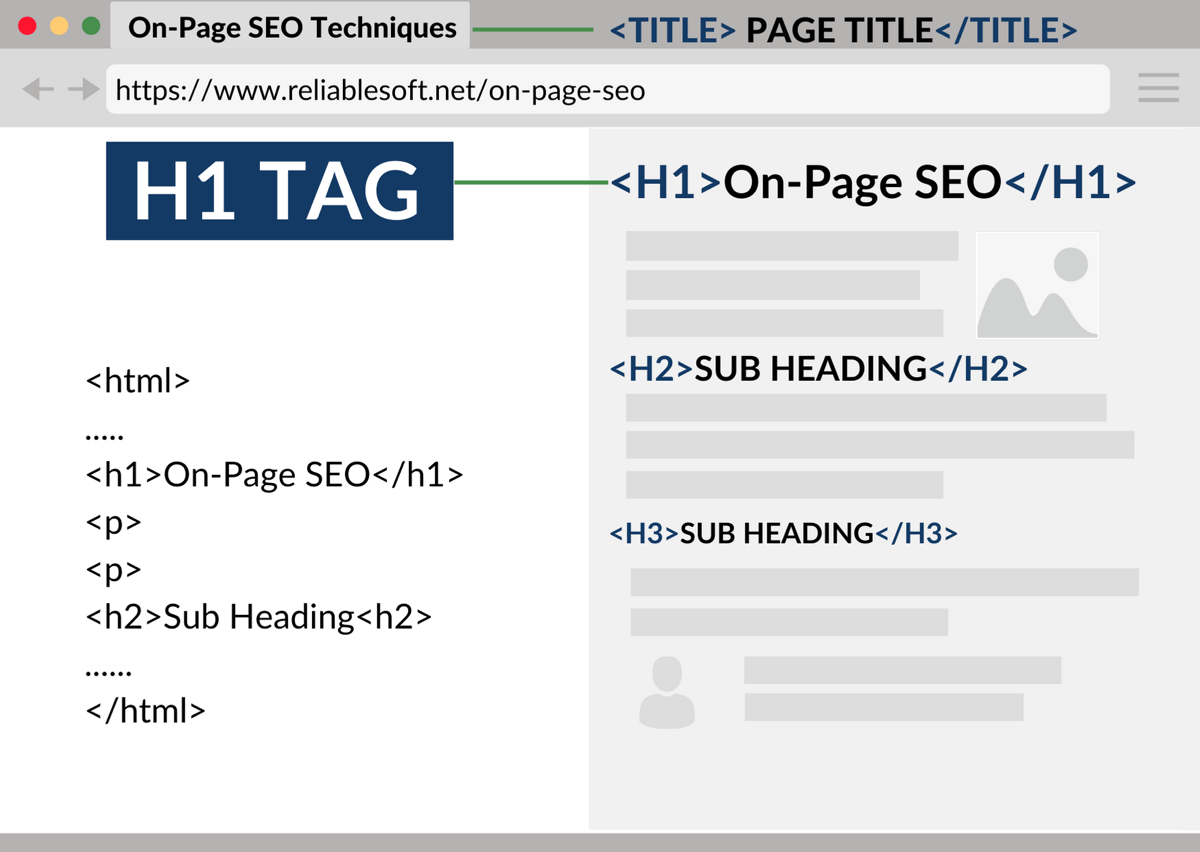
What Do Heading Tags Look Like in HTML?
In HTML, a heading has a specific designation that signifies the beginning and end of the selection.
Here is an example of what the h1 tag of this article looks like in HTML:

Just like the headings you choose for your article, the tags need to make sense to be effective.
If you’ve spent any time putting together your SEO strategy, you should have a pretty good idea of what searchers are looking for.
If not, go check out how other sites in the SERPs are structuring their content headings.
Let’s dig a little deeper into how to use H1 H2 H3 tags SEO and more!
The Importance of H1 Heading Tags
The H1 heading tag highlights the title of this article. It should only be used once per article to identify the main topic of the piece.
Your H1 heading should be descriptive enough to identify what your article is about and include your keyword or key phrase.
H1 headings are the most important on the page and stand out to search engines.
In fact, in cases where a page title isn’t defined or is deemed irrelevant by the search engine, they may revert to your H1 heading in search results.
How Many H1 Heading Tags Should You Use On Each Page?
Technically, you can use as many H1 heading tags as you want.
However, most people caution against using more than one per page because your H1 heading tag designates the root of your article or the top of your page’s HTML hierarchy.
While you wouldn’t necessarily have problems using two (or more) of them, it’s not recommended. H1 headings are larger and take up more space, which may be confusing for readers (and search engine bots).
Even if it doesn’t hurt SEO, it doesn’t really help.
H1 Tag SEO Tips (for SEO-friendly headings)
Since the H1 heading tag is the most important heading on your page, you probably want it to be the best it can be.
Here are a few tips to help you maximize that H1 tag SEO.
- Some people think it’s a good idea to include keywords in your H1 heading, but that’s not necessarily true. Try using a key phrase that makes sense with your article.
- Don’t make your H1 heading too long or it won’t be readable. Try to use forty to sixty characters.
- Your title tag and H1 heading tag can be similar or the same if you prefer. You may want to expand on your page title or rework it to maximize key phrase usage.
Using H2 Heading Tags
Have you ever read an article that had a title and then one long body of text?
If not, you are a fortunate soul. There is nothing more tedious to comb through than a massive body of text.
That’s why we need subheadings.
What Do H2 Heading Tags Do?
In terms of SEO, subheadings do a lot for a page.
The H2 heading tag is the most important of the subheading tags.
Using H2 headings throughout your article accomplishes three things for your piece.
- Improve readability for your readers and search engines by breaking up text blocks.
- Saturate your page with keywords and key phrases, especially secondary ones. Again, the heading tag designation draws a search engine’s attention to those words.
- Draw attention to certain information, images, or charts on your page (and across your site) by creating a title and designating it with an H2 tag.
How to Make H2 Tag SEO Work for You
H2 tag SEO is slightly different from H1 tags because you can obviously have more of them.
The H2 heading tags are the most important subheadings you can use.
They break your piece into sections, similar to chapters in a book, and highlight the main points of your content—not just for readers but for search engines as well.
To make the most of your H2 tags, make sure you incorporate as many keywords and key phrases as possible to improve your ranking in search results. However, you don’t have to match key phrases exactly and you don’t want to make the headings too long.
Another important thing to remember when creating H2 tags for SEO purposes is that words matter. You can’t just toss a keyword out as your H2 heading tag and expect it to work for your readers or the search engines.
H2 heading tags need substance and should tell what the following section is about.
Adding H3 Heading Tags
Even though there are no cut and dry rules for how many H2 heading tags you can use, at some point, it starts to feel overdone.
Instead of loading up on H2s, why not factor in a third-tier or subsections with H3 heading tags?
Why Use H3 Heading Tags?
SEO subheadings are a way to draw attention to more keywords and key phrases.
When you use H3 heading tags, they should support the preceding H2 heading tags and usually include at least one similar keyword.
H3 heading tags are a convenient way to use a tiered approach so that more experienced or knowledgeable readers could skip over basic information and go straight for more advanced content.
As you can see in this article, we made use of the H3 heading to expand on our H2 subsections.
Maybe you already knew that you should only use one H1 heading tag. You could skim over that section and head for the tips to leverage your H1 heading tags for better SEO rankings. Now, imagine what it would read like if we removed those subheadings.
Heading Structure for SEO: Applying Heading Tags to Your Page
Using heading tags is no more complicated than creating a post.
Even though HTML is involved behind the scenes, you don’t necessarily need programming skills to use heading tags.
It helps to create a plan for your page before assigning heading tags to make sure it flows and works well for you.

Source: https://www.reliablesoft.net/h1-tag/
You may want to create an outline for your page or article and arrange the headings and subheadings like a table of contents.
Not only can this help organize your information, it creates a skeleton for your heading tags.
Once you have your piece broken down into title, sections, and subsections, you can assign heading tags. Your title would be H1, your sections assigned H2, and your subsections become H3 heading tags.
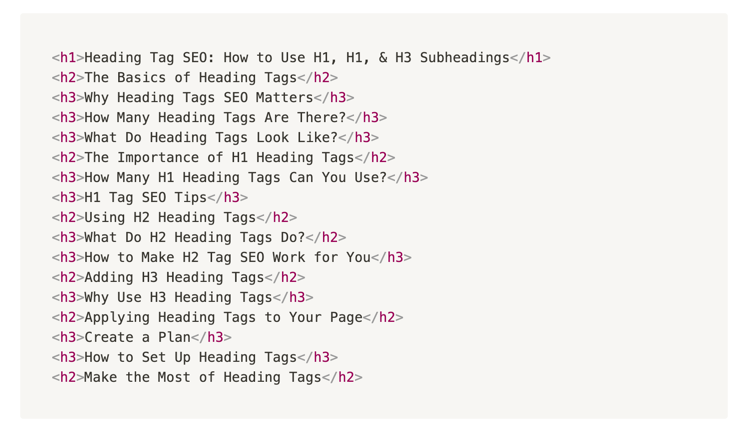
Let’s try a practical example. Look at the headings and subheadings of this article. Can you see the differences between headings and body text?
Now, look at how the headings appear in HTML terms:

As you can see, there is one H1 heading tag that matches the title of the article.
Then there are H2 heading tags breaking out the separate points we addressed, including a conclusion.
For some of the H2 headings, we broke things down further into subsections which required H3 headings.
How to Set Up Heading Tags
Setting up heading tags is quite simple.
Depending on the program or software you use, there are one-click or drop-down menus to apply a heading tag to your headings.
Simply highlight the text and select what heading you want to apply.
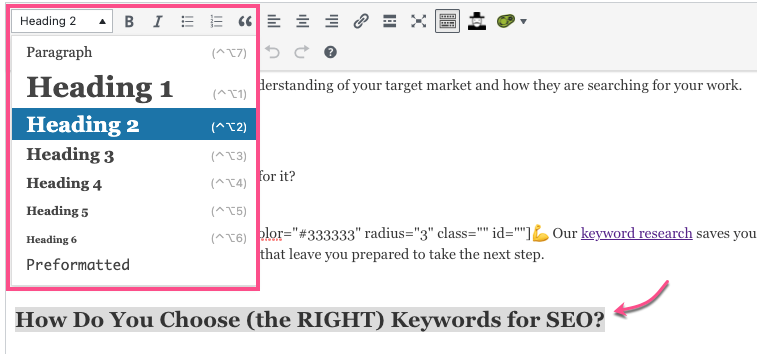
On WordPress, just highlight your title and choose the relevant heading tags from the drop down:

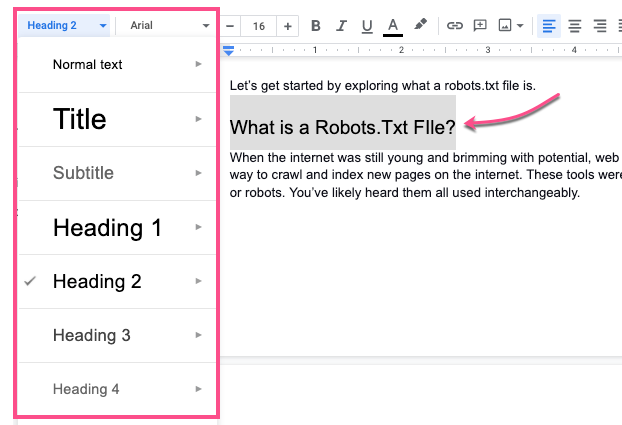
In Google Docs, again, just highlight your title and choose the relevant subheading:

Remember, you need to keep your heading tags in numerical order and cannot skip numbers.
For example, if you don’t use H3 heading tags then you can’t toss in an H4 heading tag because it confuses the search engine bots and can affect your rankings.
Actionable SEO insights 🔍
Give us your site (or clients) and we’ll analyze the site’s SEO elements (on-page, URL equity, competitors etc), then organise this data into an actionable SEO audit.
Make the Most of Heading Tag Optimization
While not all people follow the H1 H2 H3 tags SEO best practices, most do because they want to leverage every tool at their disposal.
Sure, you could just include bold or italic words in your body text, but it’s more complicated and time-consuming than inserting heading tags.
Matching heading tags to your actual headings is fast and easy, but it also looks nice on a website. Headings and heading tags create a visually appealing and readable web page for your audience and the search engine bots.
Now that you have a better understanding of how to use H1, H2, and H3 heading tags, isn’t it time to make them work for you?
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Aaron Haynes on February 3, 2021
CEO and partner at Loganix, I believe in taking what you do best and sharing it with the world in the most transparent and powerful way possible. If I am not running the business, I am neck deep in client SEO.