What Is Javascript SEO? Expert Insights & Best Practices

Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesIn the past, website content was static and directly embedded in the HTML of a web page’s source code. However, as web technologies have evolved, JavaScript has become a cornerstone for creating dynamic, interactive, and personalized user experiences.
A transformation that’s introduced an unignorable challenge: the need for JavaScript-heavy web pages to be crawlable, renderable, and indexable by search engines.
By the end of this read, you’ll
- have the answer to the question, “What is Javascript SEO,”
- understand the common challenges associated with JavaScript SEO,
- and understand how to optimize your website’s JavaScript for search engines.
What Is Javascript SEO?
Javascript SEO is a specialized field within the broader skillset of search engine optimization (SEO), specifically technical SEO. While traditional SEO practices center around making web content more crawlable, indexable, and rankable by search engines, JavaScript SEO extends these practices to content generated or modified by JavaScript. Specifically, JavaScript SEO:
- Allows search engines to access and understand content generated or altered by JavaScript, aiding in rendering and indexing.
- Tackles ranking challenges and optimizes site performance and single-page applications (SPAs) built with popular JavaScript frameworks like React, Angular, or Vue.js.
- Applies best practices to maintain a clear site structure and link hierarchy, making JavaScript-heavy pages easily navigable by search engines.
- Minimizes load times and enhances user experience, especially for pages dependent on JavaScript execution.
Learn more: Interested in broadening your SEO knowledge even further? Check out our SEO glossary, where we’ve explained over 250+ terms.
Why Is Javascript SEO Important?
With the ability of popular JavaScript frameworks like AngularJS, Vue, Backbone, and React to create highly interactive and engaging web content, JavaScript has become a favorite among developers. In fact, 69.7 percent of developers claim they use JavaScript in one form or another. However, this love affair presents a unique set of challenges regarding SEO performance.
From an SEO perspective, JavaScript is a double-edged sword. On the one hand, a JavaScript framework like AngularJS allows web developers to cultivate user experiences that simply weren’t doable pre-JavaScript code. Such an ability significantly enhances user interaction and boosts engagement metrics that search engines like Google hold in high regard—average time on page, page views, and the like.
On the other hand, JavaScript may create obstacles for search engines trying to crawl, render, and index web content, potentially leading to a decline in rankings and organic traffic. This dichotomy often places developers and SEOs at a crossroads, each advocating for their respective priorities—user engagement vs. rankings.
The crux of the matter lies in finding a balance.
To better the chances a JavaScript-reliant website thrives in search results, it is imperative that search engines can fully comprehend the content and structure of the pages from the initial HTML response. This includes understanding a website’s crawling and indexing guidelines, as well as how JavaScript affects the content and user experience.
In doing so, you can have the best of both worlds—a highly engaging website for the user while meeting SEO best practices that’ll appease Google’s algorithmic preferences.
Rendering Methods and Their SEO Implications
To support your comprehension of JavaScript SEO, let’s explore the three main rendering methods used by search engines like Google to understand the content housed on a JavaScript website.
Server-Side Rendering (SSR)
In SSR, JavaScript is executed on the server side, and the fully rendered HTML page is sent to the client. A method that is particularly beneficial for content-heavy pages that need to be indexed quickly. However, it might increase the time required for the page to become interactive. Frameworks like Next.js for React, Angular Universal for Angular, and Nuxt.js for Vue.js can help implement SSR.
Client-Side Rendering (CSR)
Here, JavaScript is executed on the client side, and the browser renders the page. CSR is suitable for web applications with complex user interfaces and numerous interactions. Because of this complexity, CSR poses challenges for SEO as search engines take longer to crawl and index content.
Dynamic Rendering
Dynamic rendering is a workaround for websites with JavaScript that might be difficult for bots to process, serving server-rendered pages to bots and client-rendered pages to users. Just know that while it can benefit large sites with rapidly changing content, it adds complexity and is not a long-term solution.
Best Practices for JavaScript SEO
Focusing on rendering methods, content accessibility, and optimizing various elements, let’s delve into JavaScript SEO best practices.
Optimizing Images (Lazy Loading)
When implementing lazy loading—a technique that defers the loading of non-critical resources at page load time—it’s worth considering how search engines, especially Googlebot, interact with lazy-loaded content. Unlike a human user, Googlebot does not scroll through a page. Instead, it resizes its virtual viewport, which can lead to issues if lazy loading relies solely on scroll events.
To ensure compatibility with Googlebot and make your lazy-loaded images accessible for indexing, you can use the loading=”lazy” attribute. An attribute that’s supported by most modern browsers and is understood by Googlebot.
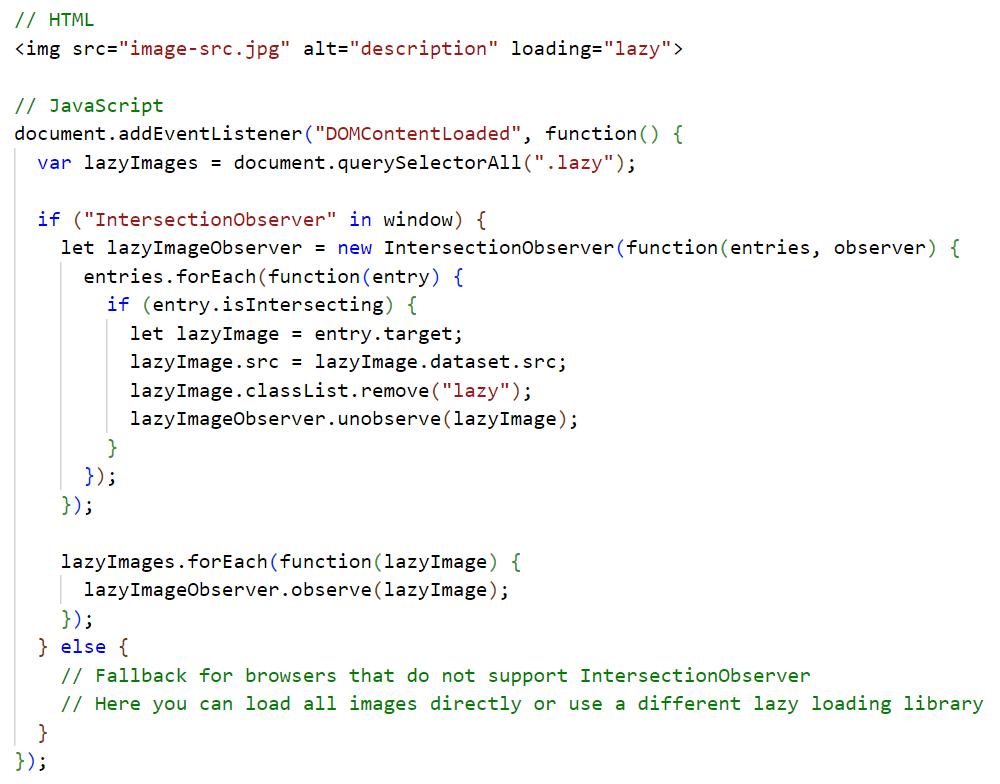
In addition to the native lazy loading attribute that you’ll see mentioned within the HTML code included in the below image, you can also implement lazy loading using JavaScript for more control and to support browsers that do not yet support the loading=”lazy” attribute.
Here’s a basic example using the Intersection Observer API:

Learn more: page speed SEO.
Optimizing Internal Links
JavaScript enhances link functionality and user interaction in various ways, providing a dynamic and responsive user experience that goes beyond the capabilities of static HTML. Here’s how:
Event Handling:
- Use unobtrusive JavaScript to attach event listeners to links.
- Content or actions triggered by JavaScript events should also be accessible and crawlable by search engines.
Asynchronous Loading:
- Utilize AJAX or the Fetch API for loading content dynamically.
- Implement server-side rendering or static site generation for important content to ensure it’s accessible to search engines.
Conditional Navigation:
- Use JavaScript to enhance user experience based on conditions.
- Provide fallback content or navigation options for users with JavaScript disabled or for search engine crawlers.
Enhanced Visual Feedback:
- Use CSS transitions and animations triggered by JavaScript for visual feedback.
- Avoid using JavaScript for critical visual cues essential for navigation or understanding the content.
Animation and Transitions:
- Content loaded or changed during animations or transitions should be accessible and crawlable.
- Provide an option to skip animations for users who prefer reduced motion.
Dynamic Content Loading:
- Use JavaScript to enhance content loading dynamically.
- Implement proper URL structures and pushState to update URLs for dynamically loaded content.
Accessibility Enhancements:
- Use ARIA roles and attributes to enhance accessibility when manipulating content or navigation with JavaScript.
- All interactive elements should be keyboard accessible and provide focus indicators.
Client-Side Validation:
- Implement client-side validation as a convenience for users.
- Error messages and validation feedback should be accessible and visible to all users, including those using screen readers.
Conclusion and Next Steps
Now that you have the knowledge and tools to optimize your JavaScript-reliant website, you might wonder, “What’s next? How can I take my SEO efforts to the next level?”
That is precisely where the Loganix team comes into play.
🚀 Contact Loganix and discover how our SEO services will transform your website’s performance and visibility. 🚀
Hand off the toughest tasks in SEO, PPC, and content without compromising quality
Explore ServicesWritten by Aaron Haynes on January 23, 2024
CEO and partner at Loganix, I believe in taking what you do best and sharing it with the world in the most transparent and powerful way possible. If I am not running the business, I am neck deep in client SEO.